제 티스토리 블로그 스킨은 오디세이(Odyssey)입니다. 오디세이 스킨이 참 깔끔한 느낌이라 만족스러운데요, 그런데 한 가지 고민이 있었습니다. PC 버전에서 포스팅 본문을 볼 때, (모니터 화면을 보는 사람 기준으로) 오른쪽 사이드바가 허전한 것이 고민이었지요. 이를 채우기 위해서 공지사항, 카테고리 메뉴, 사이드바 광고 등을 설정하였습니다. 그러나 본문 높이가 위와 같이 설정한 사이드바 높이보다 높은 경우에는, 여전히 빈 공간을 볼 수밖에 없었는데요, 이에 대해 고민하던 중 사이드바 고정 광고가 있다는 것을 알게 되었습니다! 이번 포스팅에서는, 티스토리 블로그 사이드바 고정 광고 설정 방법(오디세이 스킨 / 매거진 스킨)에 대해 알려드리고자 합니다.

1. 티스토리 사이드바 고정 광고 설정 방법
지금 제 블로그 오른쪽 사이드바를 보시면, 수직형 애드센스 광고가 나타납니다. 본문 스크롤을 아래로 내려도 사이드바 광고가 고정되어 있는 것이 보이시나요? 그리고 본문 내용이 끝나면, 사이드바 광고가 스크롤에 따라 다시 움직이는 것을 확인할 수 있습니다. 빈공간이 많았던 사이드바가 드디어 채워졌습니다!
애드센스 광고를 사이드바에 고정하는 방법은, 생각보다 매우 간단합니다. 스킨별로 해당하는 코드를 CSS 편집 창에 붙여넣으면 되는데요, 오디세이 스킨과 매거진 스킨에 대한 코드는 아래에 첨부하였으니, 확인하시기 바랍니다.
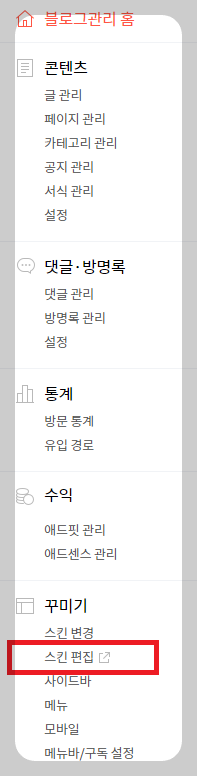
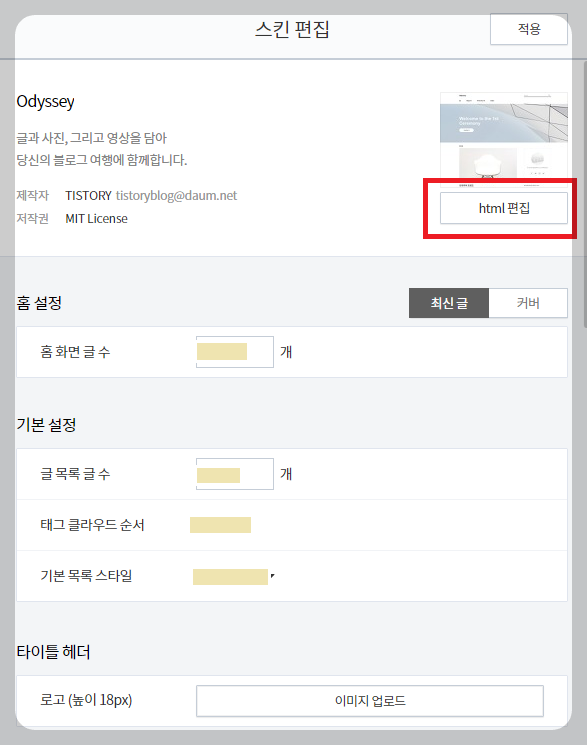
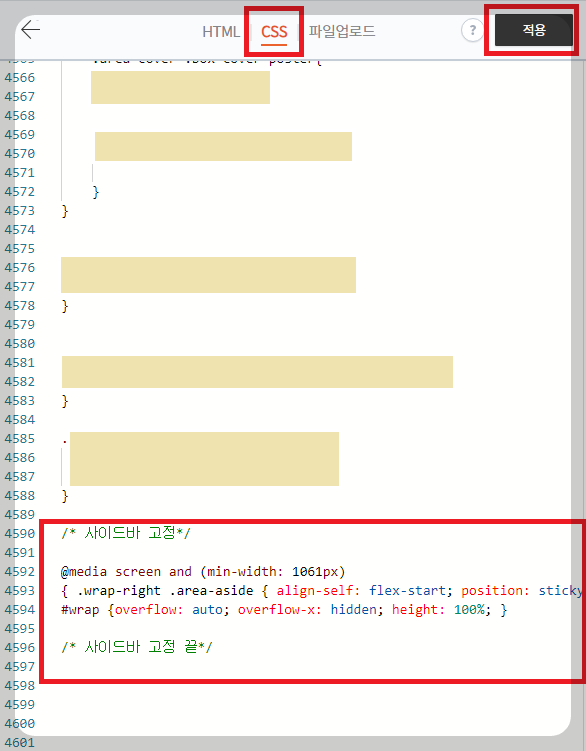
오디세이 스킨을 기준으로 자세히 설명드리겠습니다. ① 먼저, [블로그관리 홈]으로 들어가서 [꾸미기] 중 [스킨 편집]을 선택합니다. ② 그리고 [html 편집] 을 선택합니다. ③ CSS를 선택하면 편집 창이 나타납니다. 제가 첨부한, 오디세이 스킨에 대한 사이드바 고정 코드를 복사한 뒤, CSS 편집 창에 붙여넣기를 합니다. 저는 맨 아래에 붙여 넣었습니다. 그리고 [적용]을 선택하면 됩니다!



2. 맺으며
이상과 같이, 티스토리 블로그 사이드바 고정 광고 설정 방법에 대해 살펴보았습니다. 오디세이 스킨 뿐만 아니라, 매거진 스킨도 동일한 방식으로 적용하면 됩니다. 기타, 티스토리 기능과 관련하여 유용한 내용이 궁금하시다면, 아래 포스팅을 참고해 주시기 바랍니다.
https://easywayway.tistory.com/88
티스토리 사진, 여러장 나란히 배열하여 올리는 방법!
이번 포스팅에서는, 티스토리 사진, 여러 장 나란히 배열하여 올리는 방법에 대해 살펴보고자 합니다. 알고 있으면 쉽게 따라 할 수 있는 기능인데, 이 기능을 몰라서 [표]를 통해 사진들을 나란
easywayway.tistory.com
그리고 티스토리 내부 링크 현재 창으로 여는 방법에 대해 궁금하시다면, 아래 포스팅을 꼭 확인해 주시기 바랍니다.
https://easywayway.tistory.com/124
티스토리 내부 링크 현재 창으로 여는 방법(html 코드 삽입), 전면 광고를 통한 수익 상승 효과
이번 포스팅에서는, 티스토리 내부 링크 현재 창으로 여는 방법(html 코드 삽입)에 대해 자세히 살펴보겠습니다. 이를 적용하면, 전면 광고를 통해 구글 애드 센스 광고 수익이 상승되는 효과를
easywayway.tistory.com
'IT 정보 이야기 > 티스토리&애드센스' 카테고리의 다른 글
| 티스토리 빙 웹마스터 도구, '확인 상태가 소실되었습니다' 해결 방법 (1) | 2022.10.09 |
|---|---|
| 사진, 그림 파일 용량 줄이기, 이 프로그램 사용하면 쉽게 해결! (0) | 2022.10.01 |
| 애드센스 광고 무효 클릭 추적 및 신고하기 마지막 편, 정기적 신고만이 광고게재 제한 예방·해결할 수 있다! (4) | 2022.08.07 |
| 애드센스 광고 게재 제한 해제를 위한 무효트래픽 ip 추적 방법 2편, 태그관리자 설정 등 (1) | 2022.06.10 |
| 애드센스 광고 게재 제한, 티스토리 무효트래픽 ip 추적 코드 설정 방법 1편_구글 애널리틱스 설정 (0) | 2022.06.06 |