지난 시간에는, 애드센스 광고 게재 제한 해제를 위하여, 무효트래픽 ip 추적 방법 1탄, 구글 애널리틱스 설정에 대해 살펴보았습니다(바로 아래 첨부한 포스팅 참조). 이번 포스팅에서는, 2편, 태그 관리자 설정 등에 대해 살펴보겠습니다. 다소 복잡하더라도, 차근차근 따라하면 누구나 할 수 있으니, 포기하지 마시기 바랍니다!
애드센스 광고 게재 제한, 티스토리 무효트래픽 ip 추적 코드 설정 방법 1편_구글 애널리틱스 설정 (tistory.com)
애드센스 광고 게재 제한, 티스토리 무효트래픽 ip 추적 코드 설정 방법 1편_구글 애널리틱스 설
아침에 일어나 보니, 반갑지 않은 메일이 눈에 보입니다. "게시자님의 애드센스 계정에 일시적인 광고 게재 제한이 적용되었습니다."라는 제목의 메일입니다. 이전에도, 약 30일 정도 광고 제한
easywayway.tistory.com

1. 무효트래픽 ip 추적을 위한 태그 관리자 설정 등
- 티스토리 연결
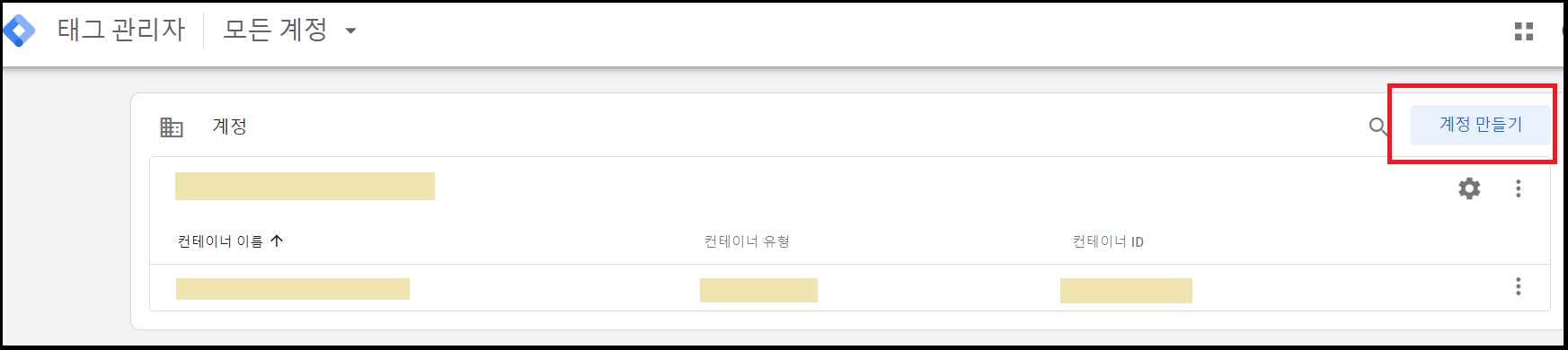
① 아래 주소(태그매너저)로 접속한 후, "계정 만들기"를 선택합니다. 참고로, '구글 태그 매니저'의 경우, 구글 애널리틱스와 연동되어 있기 때문에, 별도로 가입을 하지 않아도 됩니다(제 경우, 이전에 이미 생성한 계정이 있기에, 위 부분은 블러 처리하였습니다).
https://tagmanager.google.com/
Google 애널리틱스
로그인 Google 애널리틱스로 이동
accounts.google.com

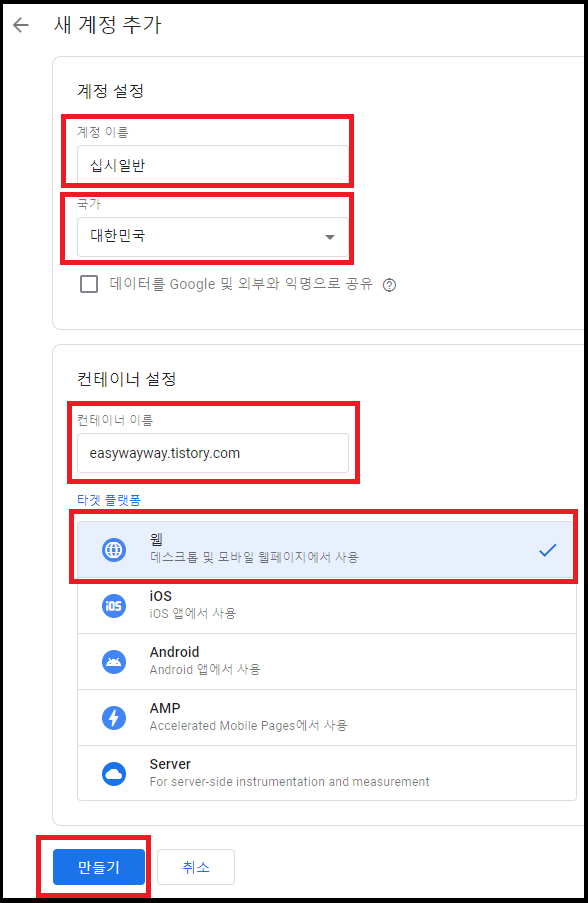
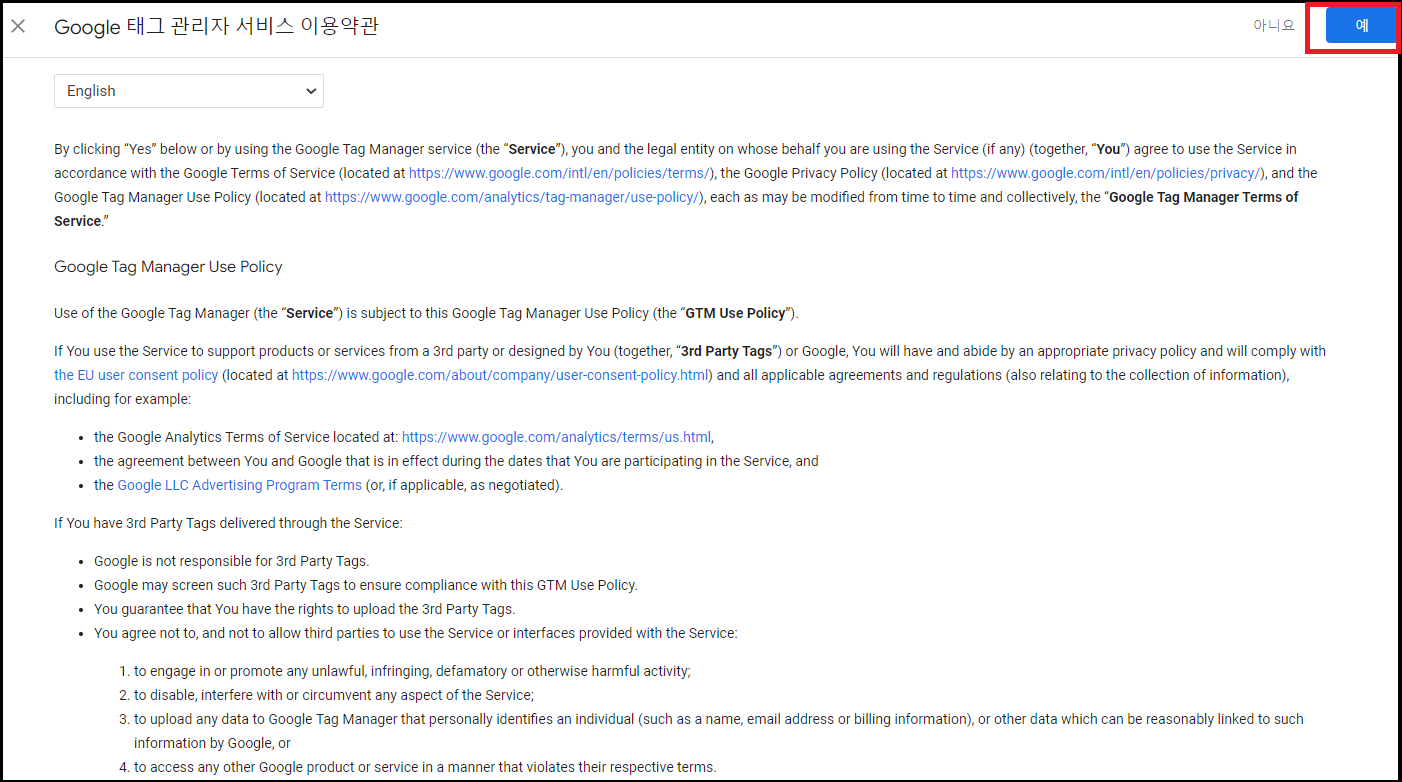
② "새 계정 추가"부분에서, "계정 이름"은 자신의 블로그 이름으로 입력해 주고, "국가"부분은 '대한민국'으로 설정합니다. 그리고 "컨테이너 설정"에서 https:// 부분을 제외한 나머지 티스토리 블로그 주소를 입력해 주고, "타겟 플랫폼" 부분을 "웹"으로 설정한 후, "만들기"부분을 선택합니다. ③ 그리고 '구글 태그 관리자 서비스 이용약관'으로 넘어가면, 오른쪽 상단 부분의 "예"를 선택합니다.


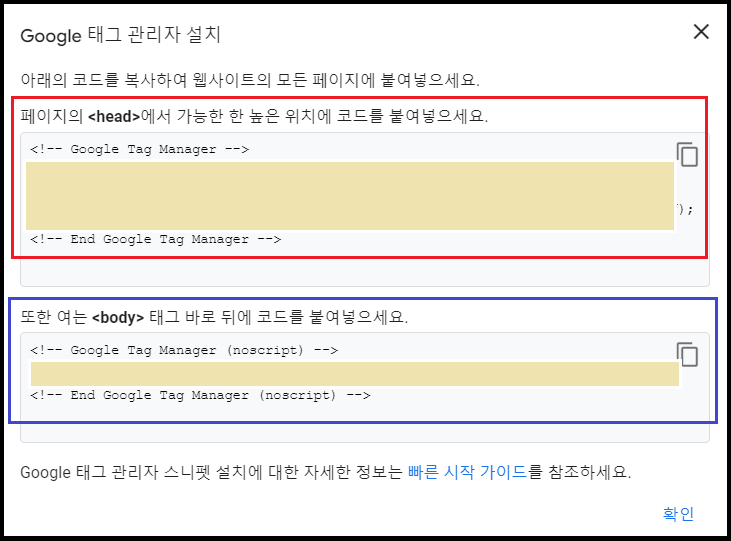
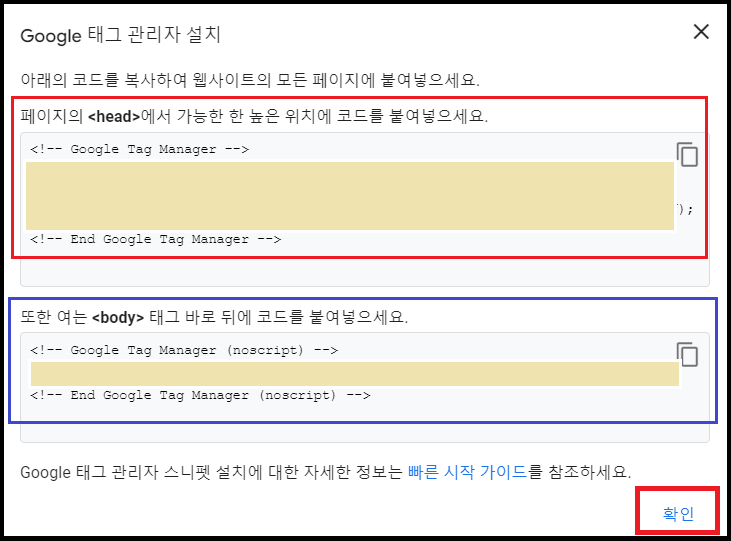
④ 약관 동의 후, 태그 관리자 설치를 위해, 두 개 코드가 나타납니다. 사진에서처럼, 붉은 색 표시 부분은, 자신의 티스토리 html의 <head> 부분에 붙여 넣는 코드이며, 파란색 표시부분은, 티스토리 html <body> 부분에 붙여 넣는 코드입니다. 위 코드를 복사하여 티스토리 html에 붙여 넣으러 가보겠습니다.

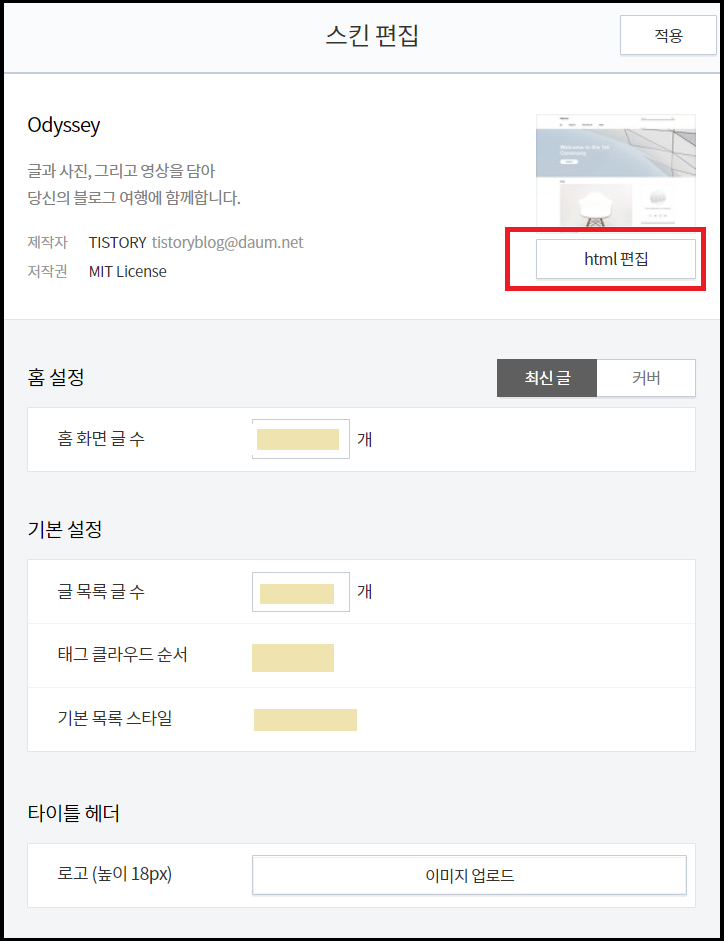
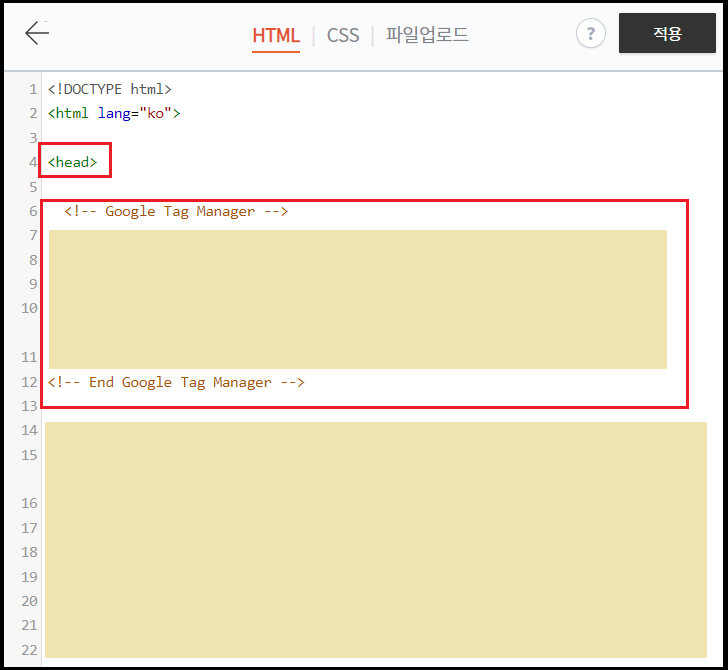
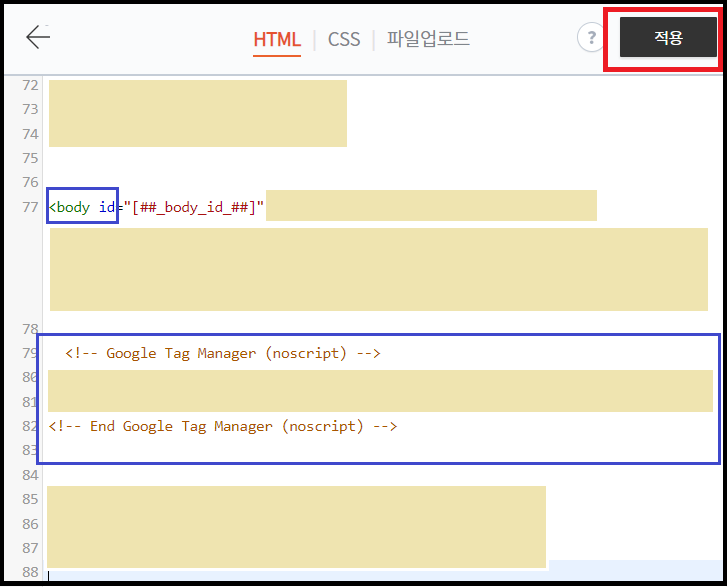
⑤ 자신의 티스토리 블로그 관리로 들어가서, 스킨편집 - html 편집으로 들어갑니다. ⑥ 말씀드렸던 것처럼, 첫번 째 코드(붉은색 부분)를 <head> 밑에 붙여 넣습니다. ⑦ 그리고 두번 째 코드(파란색 부분)는 <body> 밑에 붙여 넣습니다. 그리고 오른쪽 상단 부분에 위치한 "적용"을 선택합니다.



⑧ 그리고 다시 '구글 태그 관리자 설치' 부분으로 돌아와서, 오른쪽 하단에 위치한 "확인"버튼을 선택합니다.

2. 무효트래픽 ip 추적을 위한 태그 관리자 설정 등
- ip 추적 태그 만들기
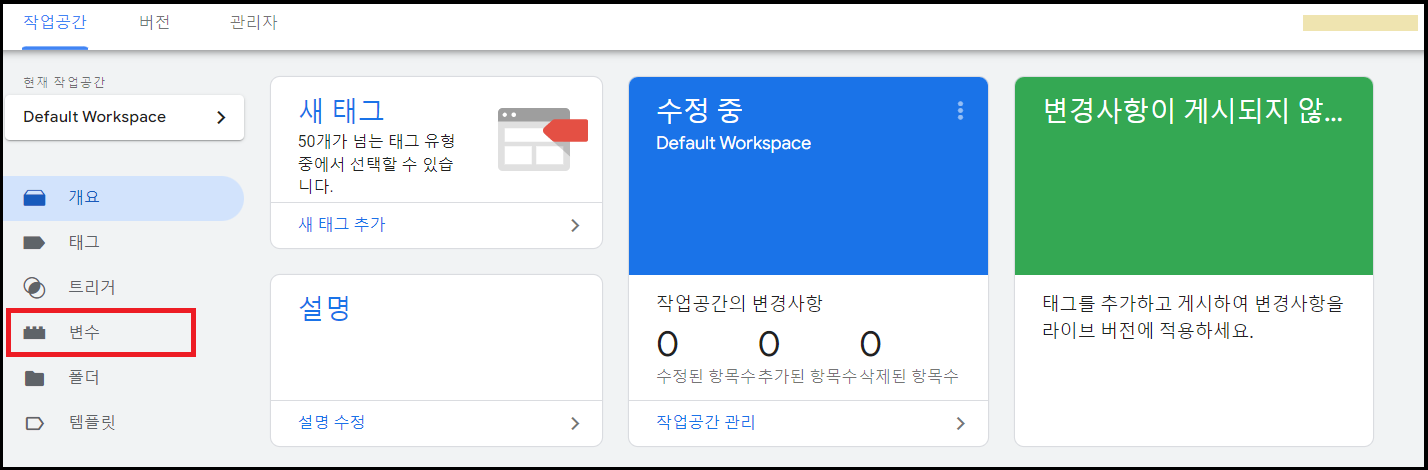
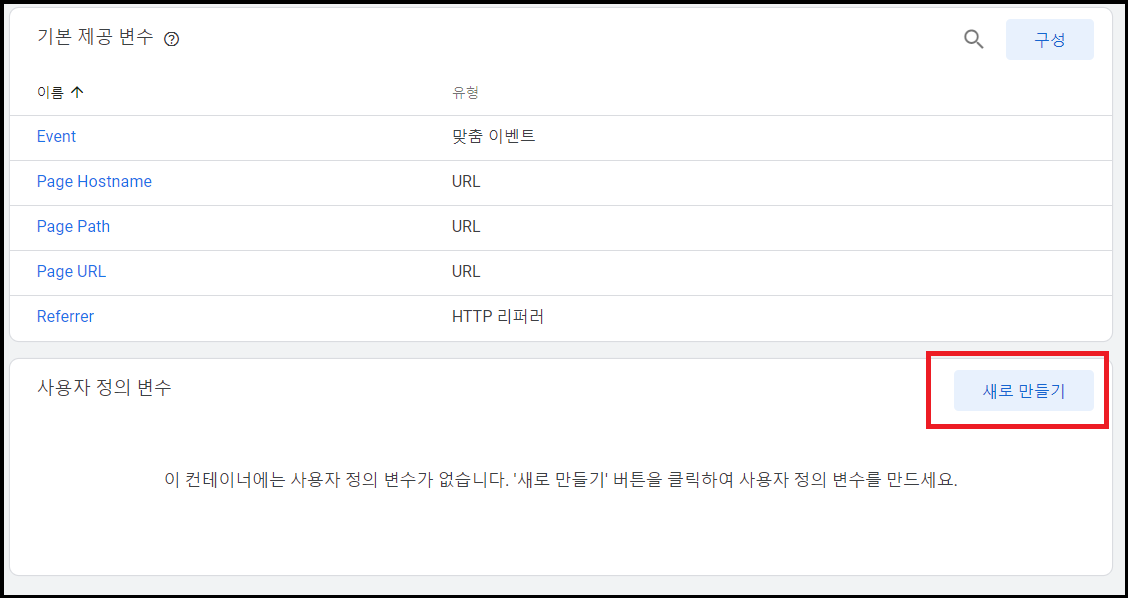
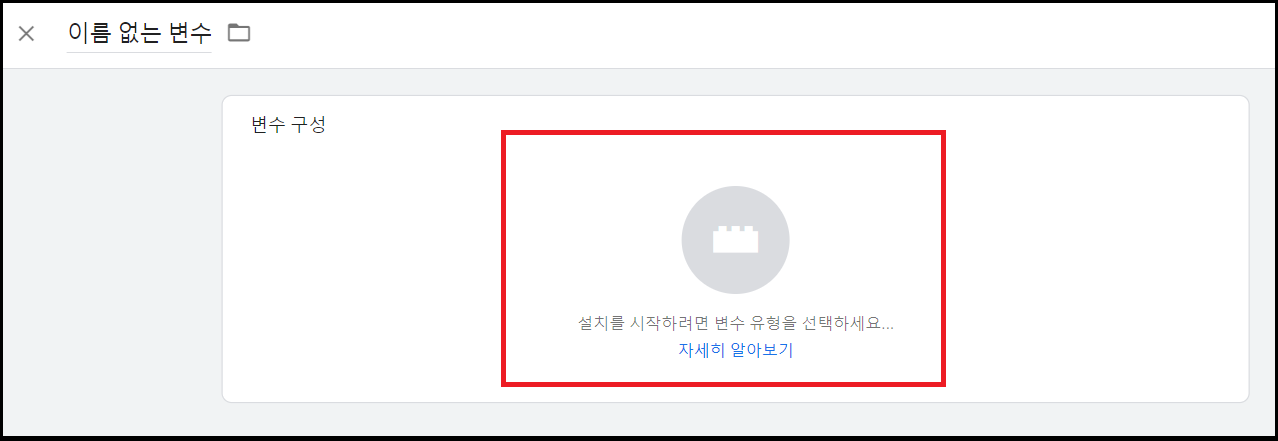
여기까지 잘 따라오셨습니다. 해야 할 게 많으니, 집중해서 잘 따라오시길 바랍니다! ① 먼저, 태그 관리자 사이트로 가서, "변수"로 들어간 뒤, ② "새로 만들기"를 선택합니다. ③ 그리고, "변수 구성" 창이 뜨면 가운데 동그라미 부분을 선택합니다.



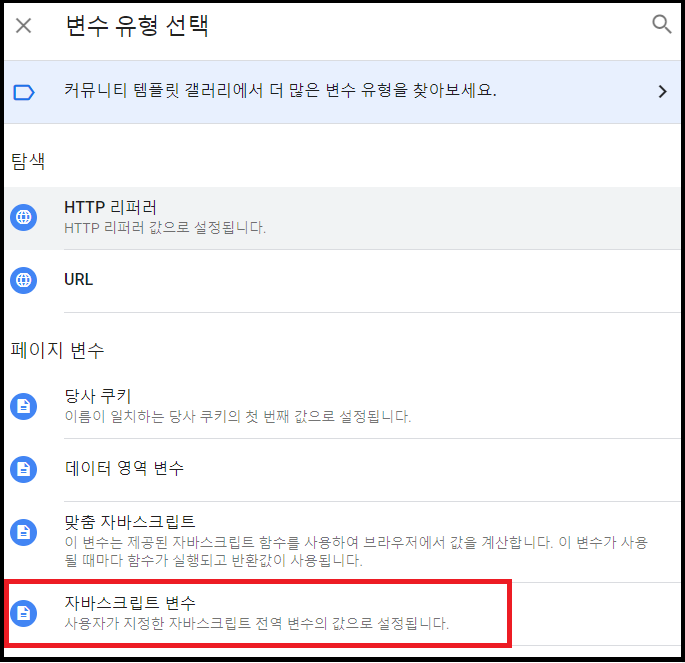
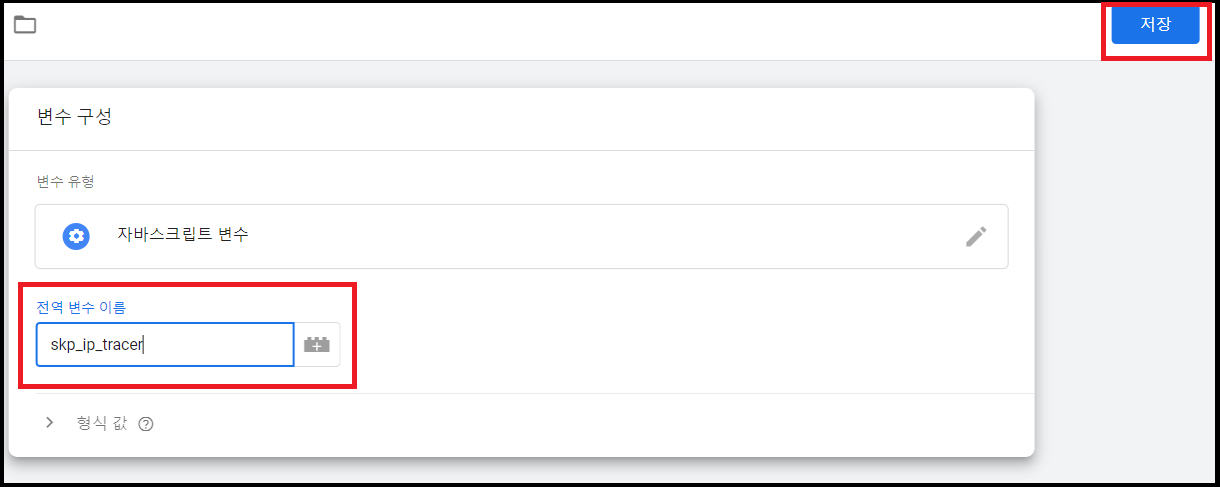
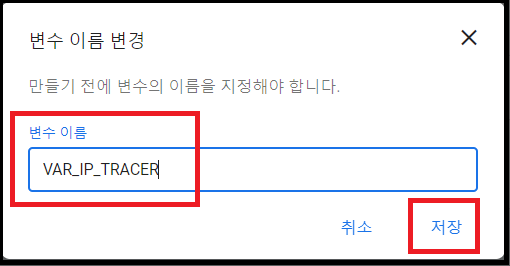
④ "변수 유형 선택" 창이 나타나면, "자바 스크립트 변수"를 선택합니다. ⑤ 그리고 "변수 구성"에서, "전역 변수 이름"을 소문자로 "skp_ip_tracer"로 입력하고, 오른쪽 상단에 위치한 "저장"부분을 선택합니다. ⑥ "변수 이름 변경"에서 "변수 이름"을 대문자로 "VAR_IP_TRACER"로 입력하고, "저장"부분을 선택합니다.



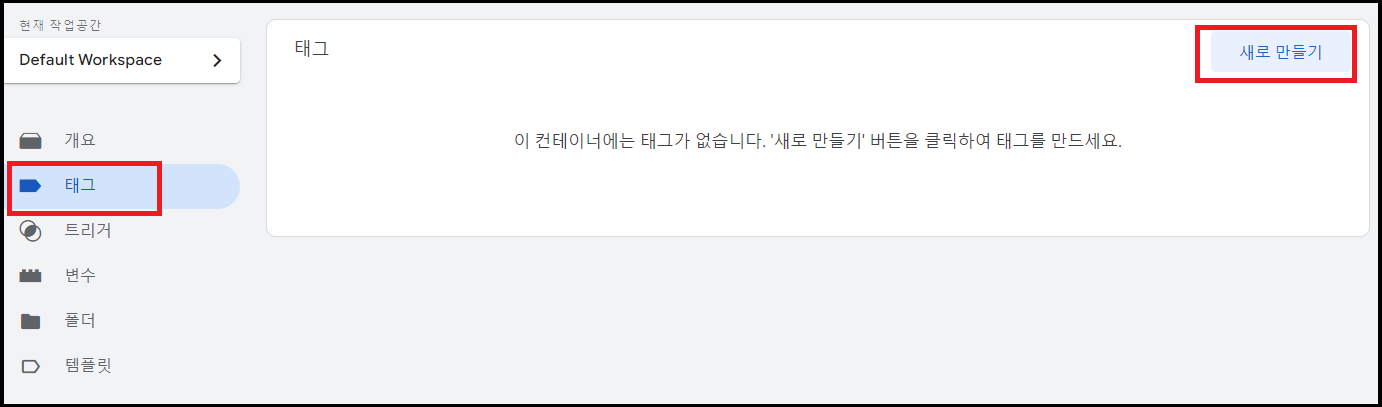
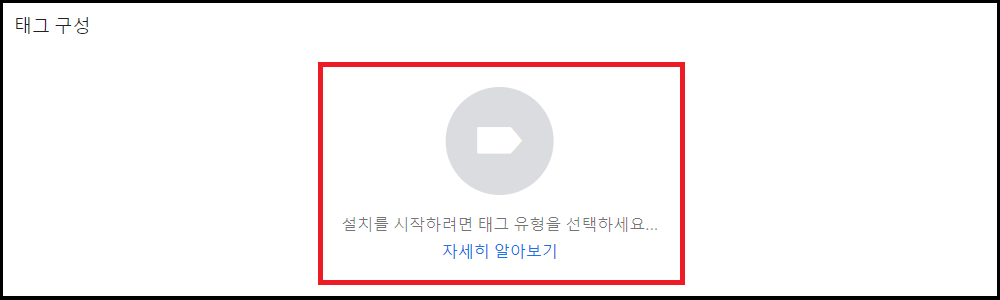
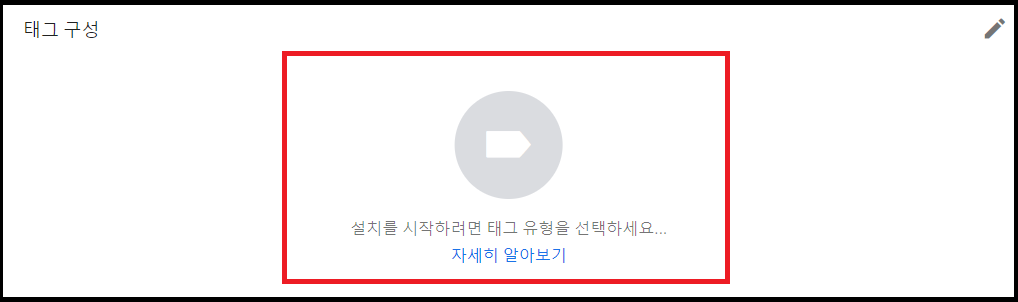
그리고 ⑦ 왼쪽 부분에, "태그" 부분을 선택한 후, 오른쪽 상단에 "새로 만들기" 부분을 선택합니다(다소 지루한 과정이 반복됩니다). ⑧ "태그 구성" 부분에 동그라미 부분을 선택합니다.


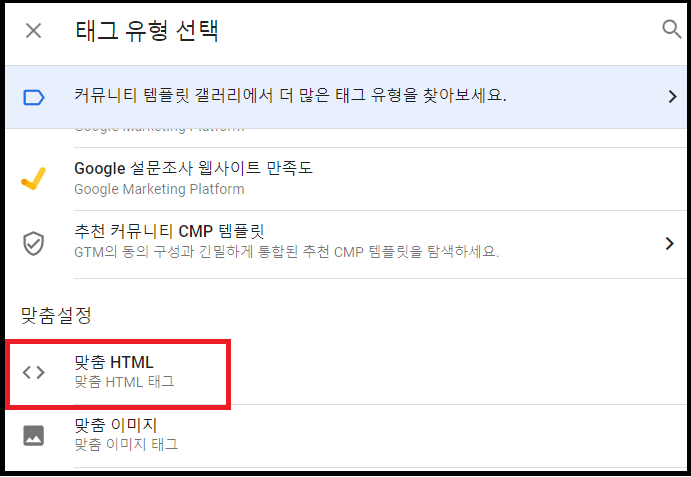
⑨ "태그 유형 선택" 창이 나타나면, "맞춤설정" 부분 중 "맞춤 HTML" 부분을 선택합니다.

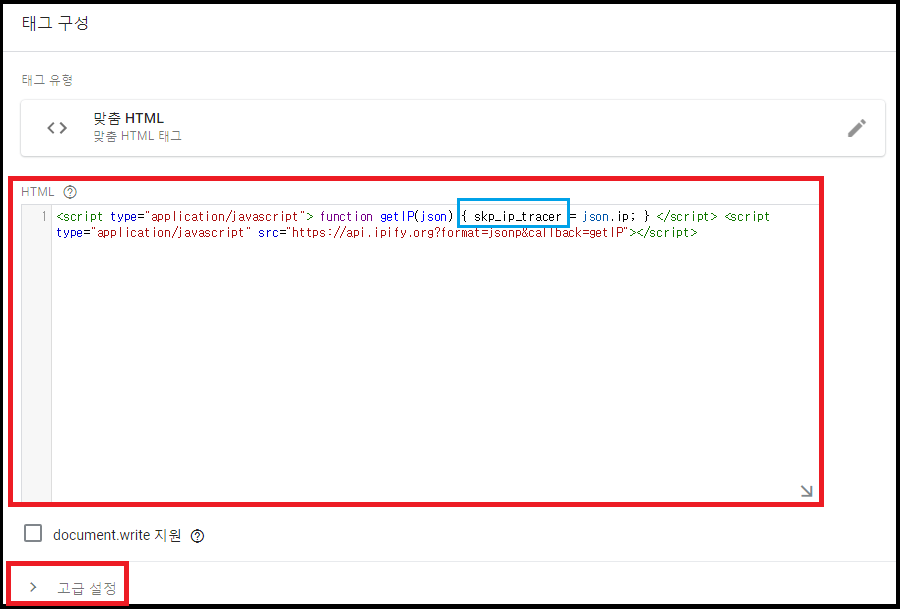
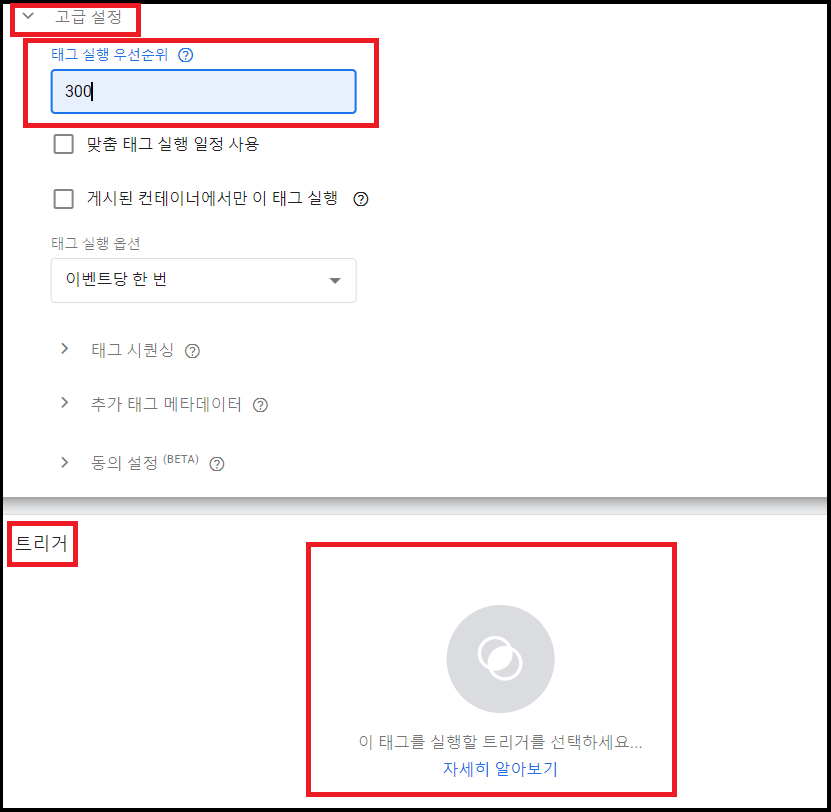
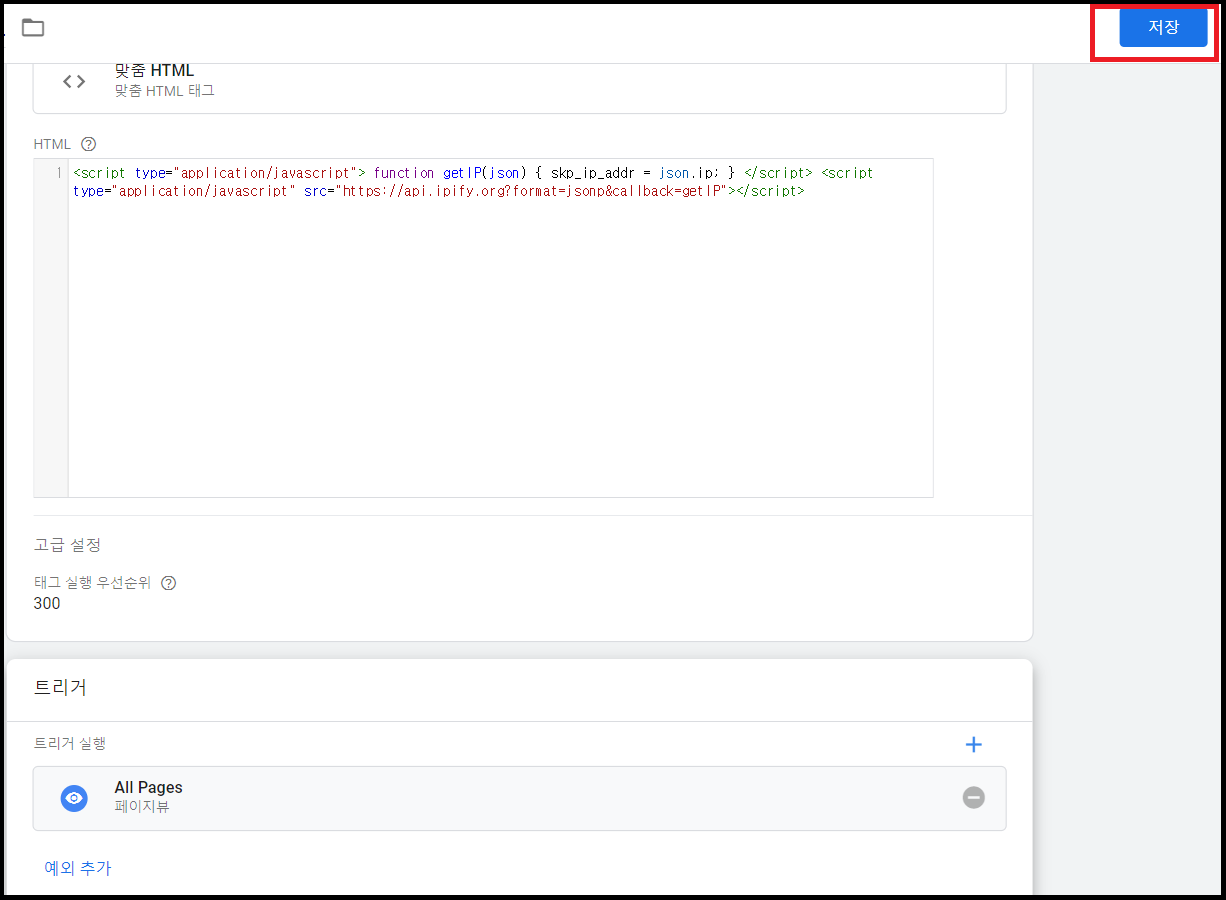
⑩ "태그 구성"에서, 첨부한 파일에 있는 코드를 복사하여, "HTML" 부분에 입력합니다. ⑪ 그리고 "고급설정"을 선택하여, "태그 실행 우선순위"에 "300"을 입력합니다. 그런 뒤 "트리거" 부분에서 가운데 원을 선택합니다.


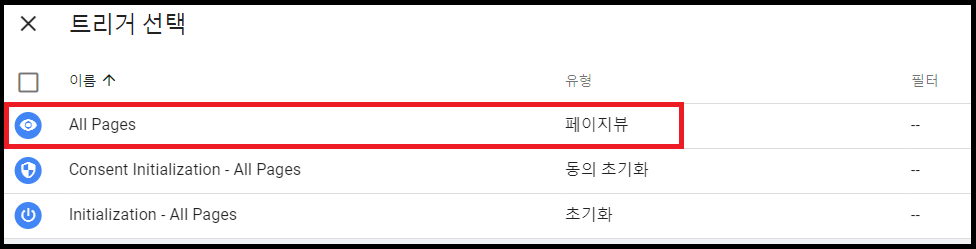
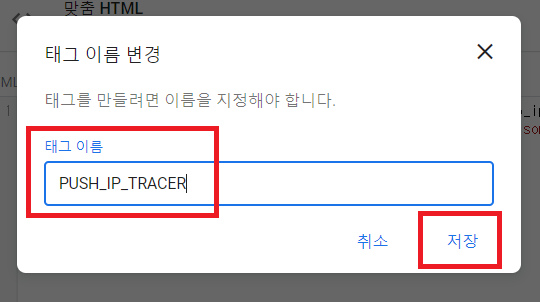
⑫ "트리거 선택"에서 "All Pages"를 선택한 후, "태그 구성" 창이 나타나면, 오른쪽 상단에 위치한 "저장"을 선택합니다. 그리고, "태그 이름 변경"에서 대문자로 "PUSH_ID_TRACER"를 입력한 뒤, "저장"을 선택합니다.



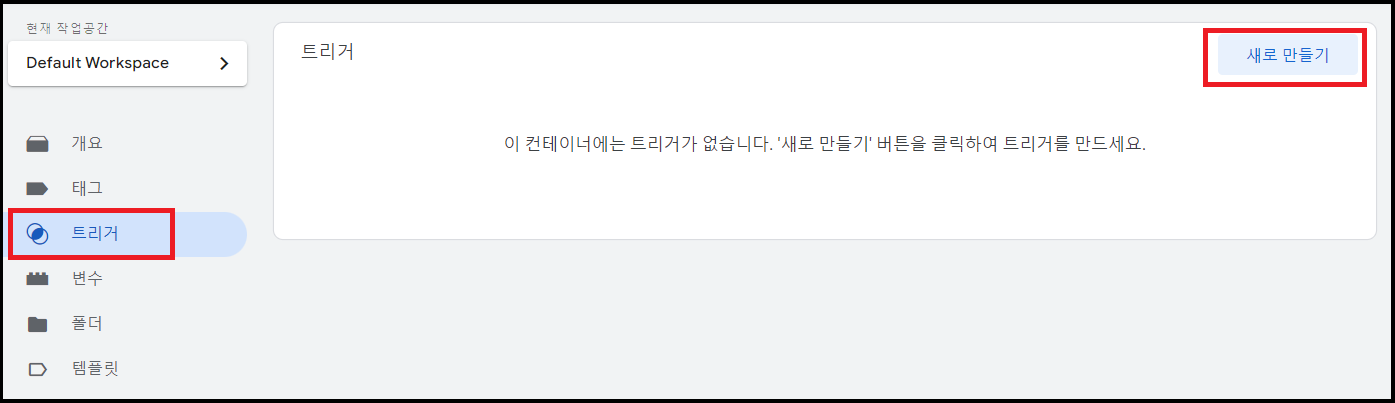
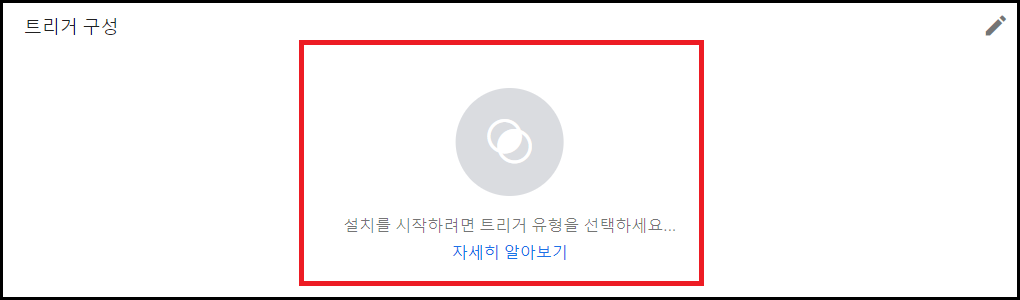
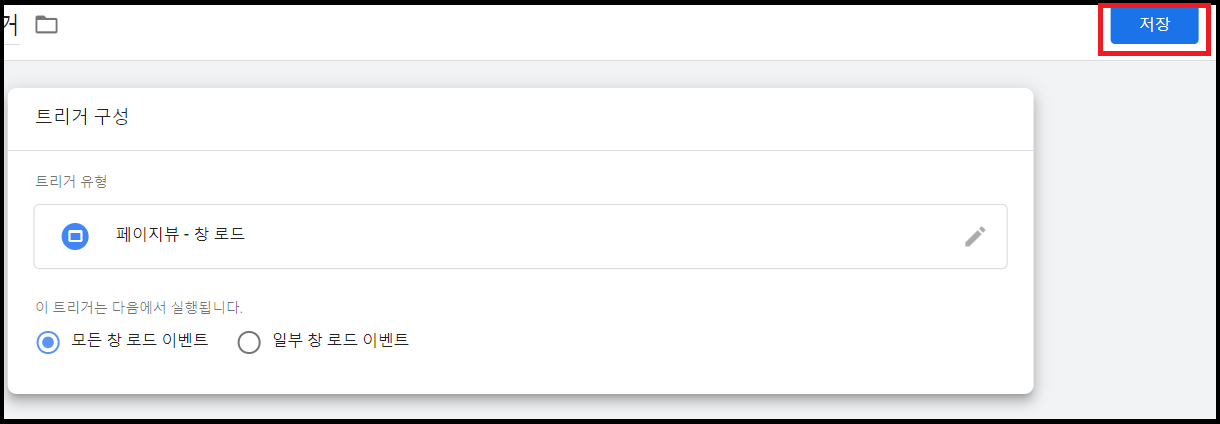
⑬ 다소 지루한 과정을 또 한번 반복해야 합니다. 힘을 내십시오! "트리거" 부분을 선택하여, 오른쪽 상단에 위치한 "새로 만들기"를 선택합니다. 그리고 "트리거 구성"에서 가운데 동그라미 부분을 선택한 후, "트리거 유형 선택"에서 "창 로드"를 선택합니다.



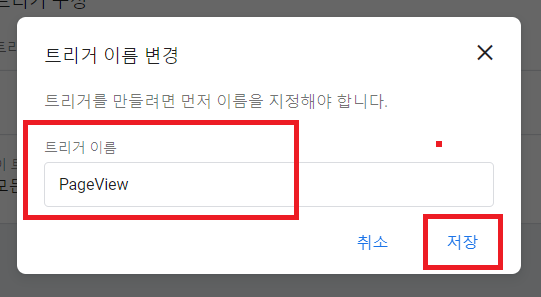
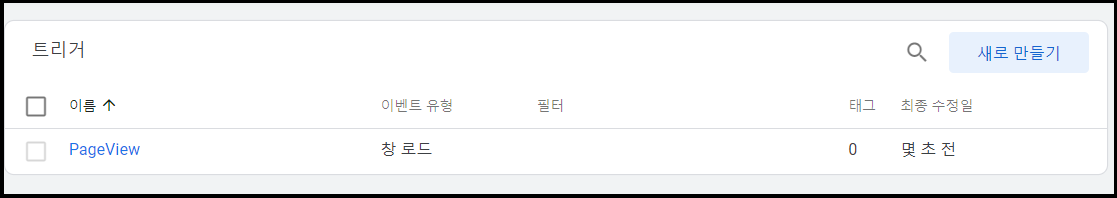
⑭ "트리거 구성"에서 오른쪽 상단에 위치한 "저장"을 선택합니다. 그리고 "트리거 이름 변경"에서 "트리거 이름"을 "PageView"를 선택한 뒤, "저장"을 선택합니다. 그러면, "PageView"로 저장되었음을 확인할 수 있습니다.



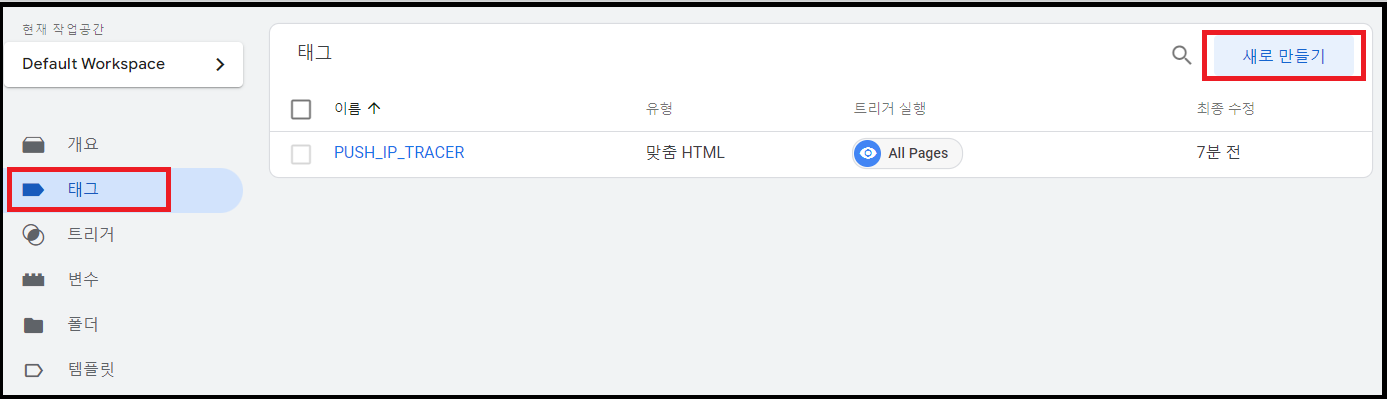
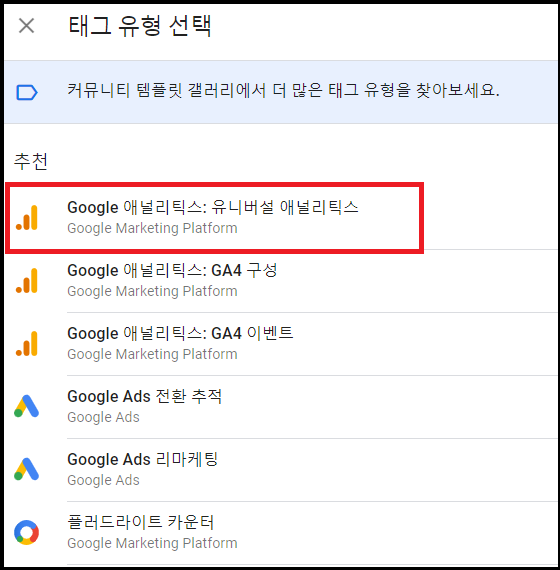
⑮ 이제 거의 다 왔습니다. 다시 "태그"부분을 선택하여, 오른쪽 상단에 위치한 "새로 만들기"를 선택합니다. 그리고 "태그 구성"에서 가운데 동그라미 부분을 선택합니다. 그러면, "태그 유형 선택"에서 "Google 애널리틱스 : 유니버설 애널리틱스"를 선택합니다.



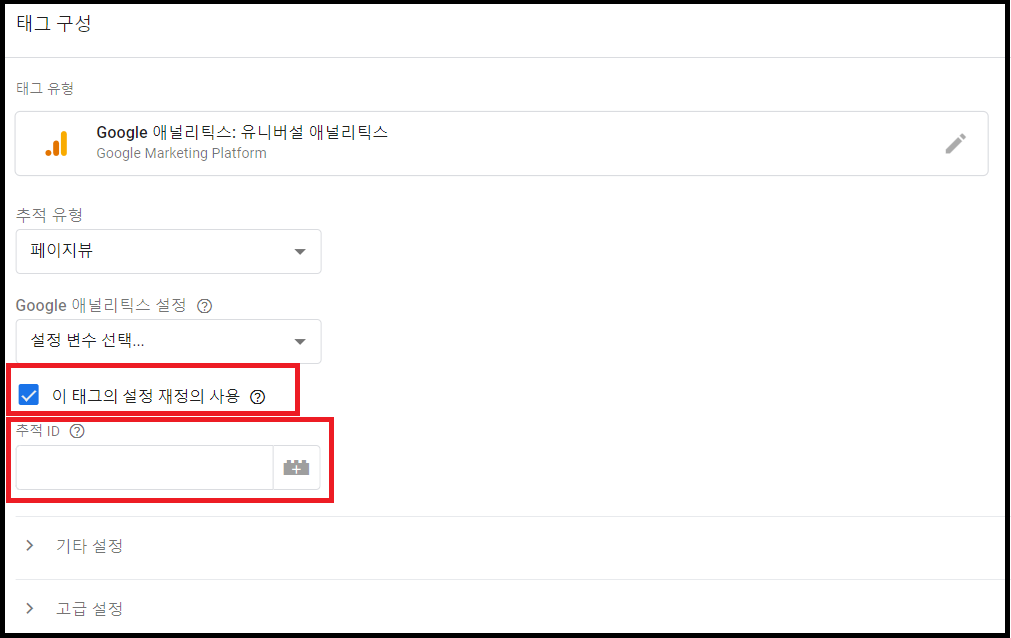
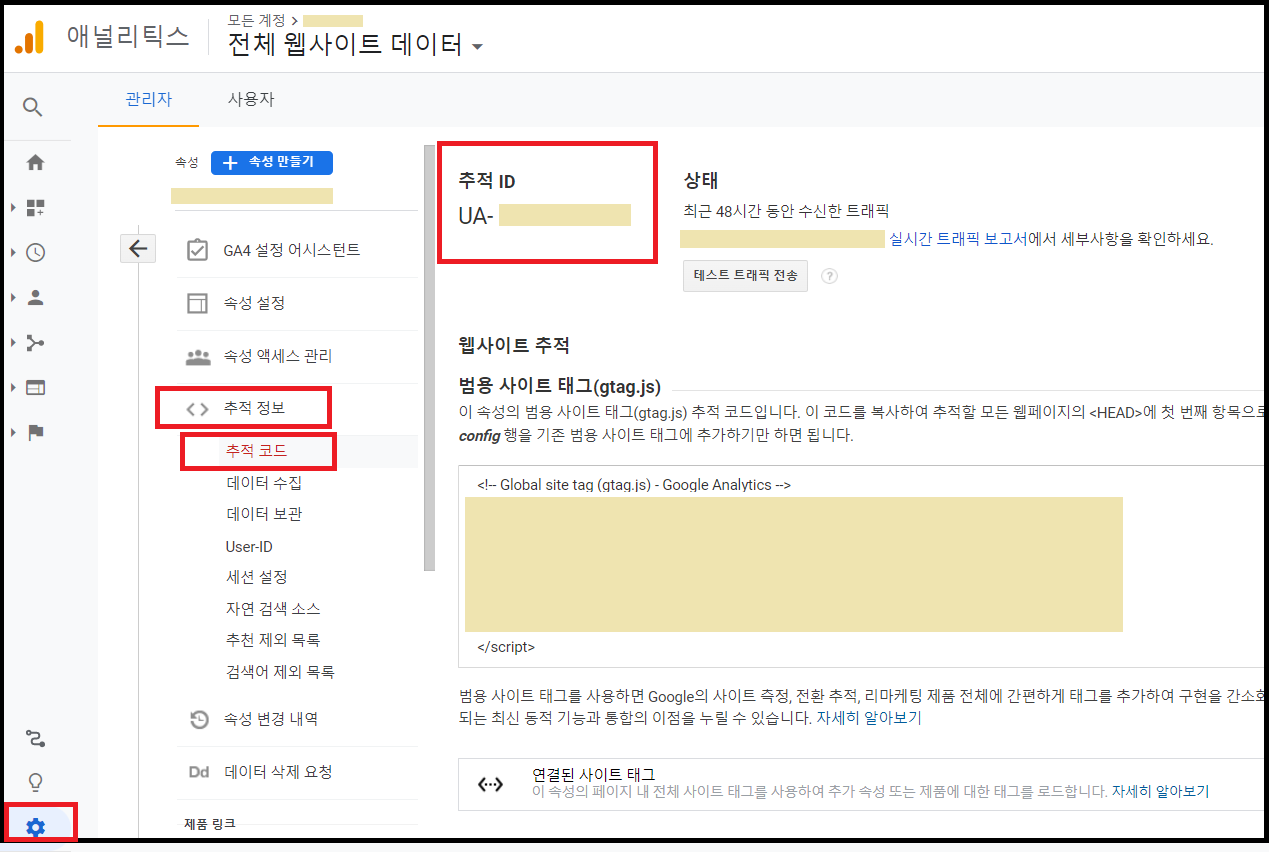
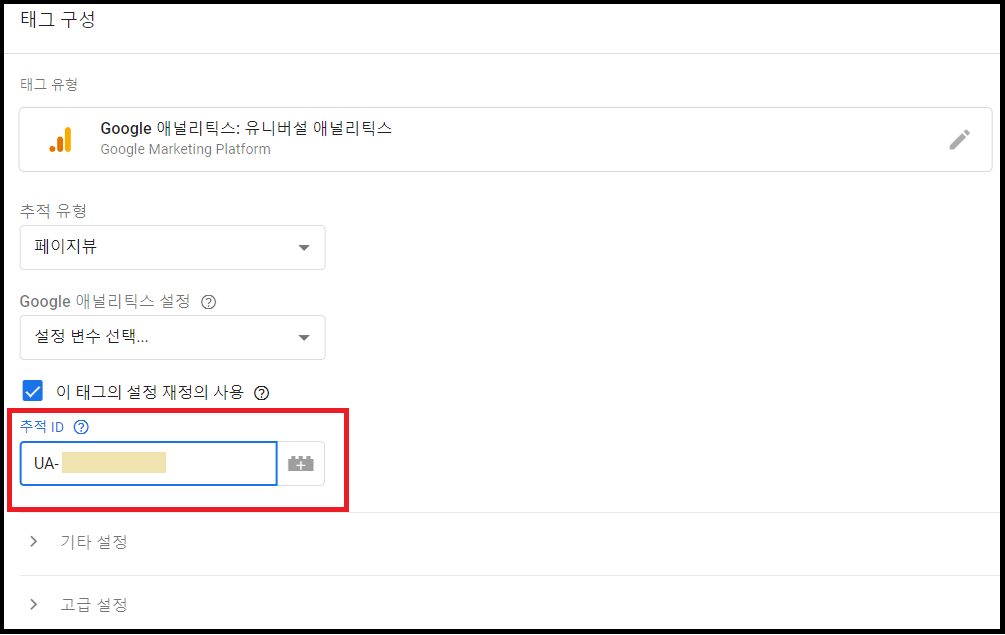
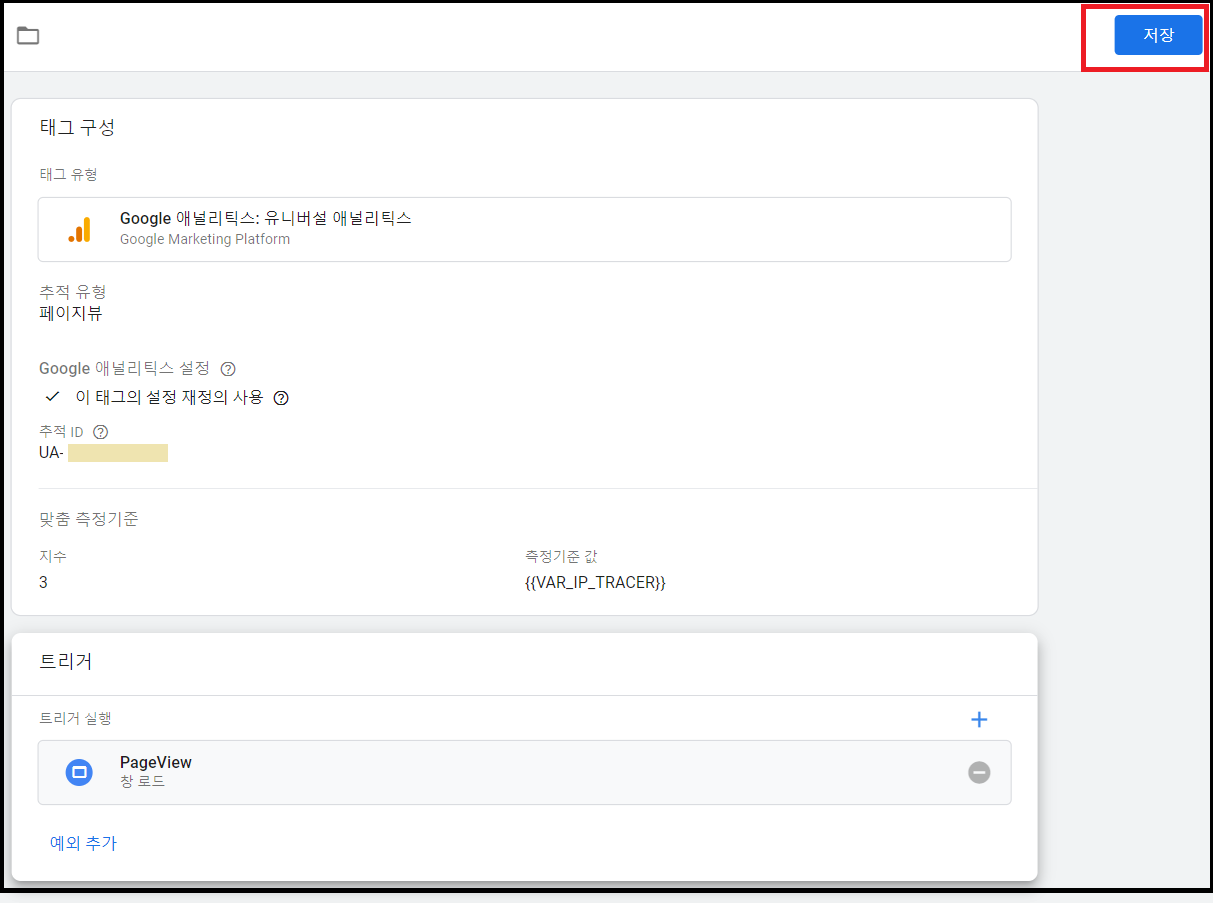
⑯ "태그 구성"에서, "이 태그의 설정 재정의 사용"을 체크합니다. "추적 ID"를 입력해야 하는데요, "추적 ID" 부분은 애널리틱스에 나와있습니다. 구글 애널리틱스로 접속해서, 좌측 하단에 톱니바퀴 모양의 설정을 선택한 뒤, "추적 정보" - "추적 코드"를 선택하면, UA로 시작하는 추적 아이디가 나옵니다. 이를 '태그 관리자' 페이지로 돌아와 추적 ID 란에 입력합니다.



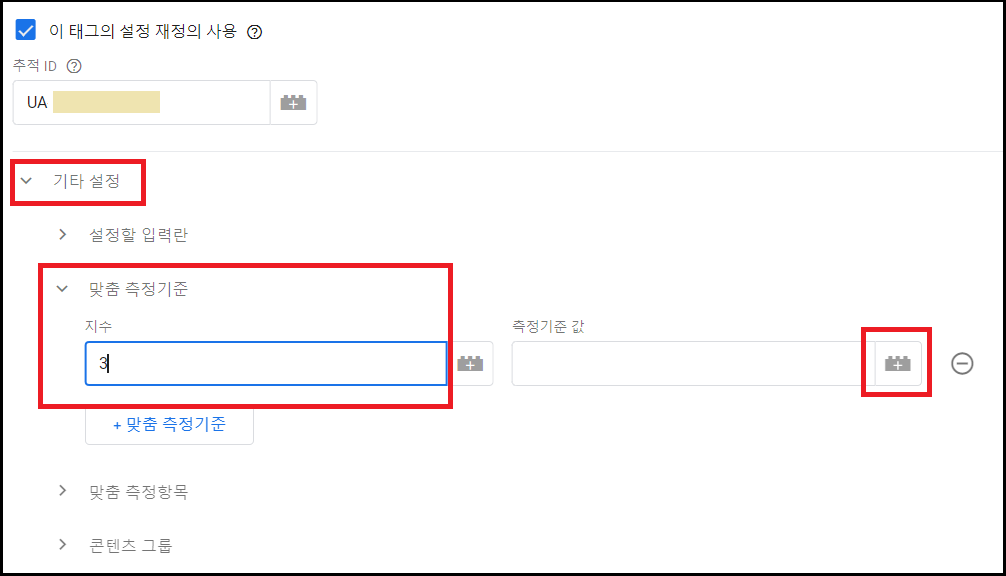
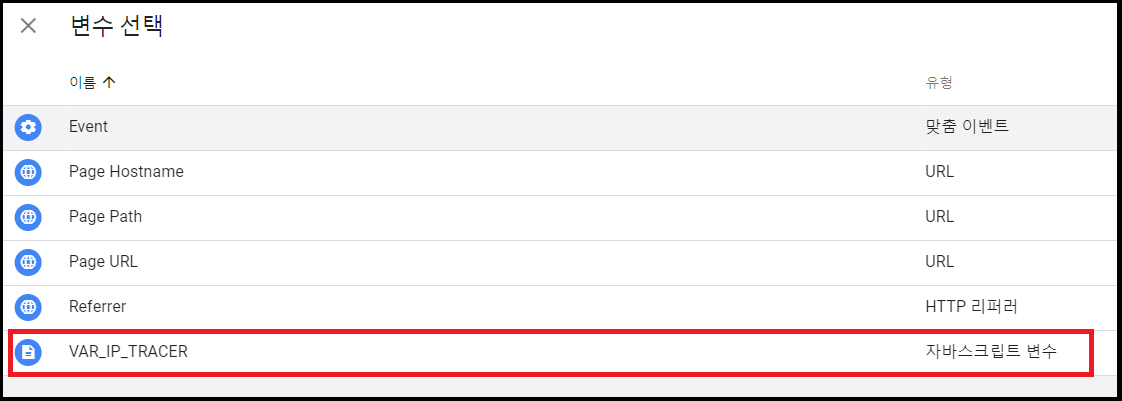
⑰ 추적 ID 입력 란 밑에, "기타 설정" - "맞춤 측정기준"으로 들어갑니다. 이전 포스팅에서, 구글 애널리틱스 설정 시 나왔던 지수 값을 입력합니다. 처음 맞춤 측정기준을 설정하는 경우에는, 지수 값이 "1"입니다(저는 세번 째여서 지수 값이 "3"이네요). 그리고 난 뒤, 측정기준 값 부분의 블럭모양을 선택합니다. 그러면 "변수 선택"창이 뜨는데, 여기서 우리가 이전에 만들었던 "VAR_IP_TRACER" 자바스크립트 변수를 선택합니다.


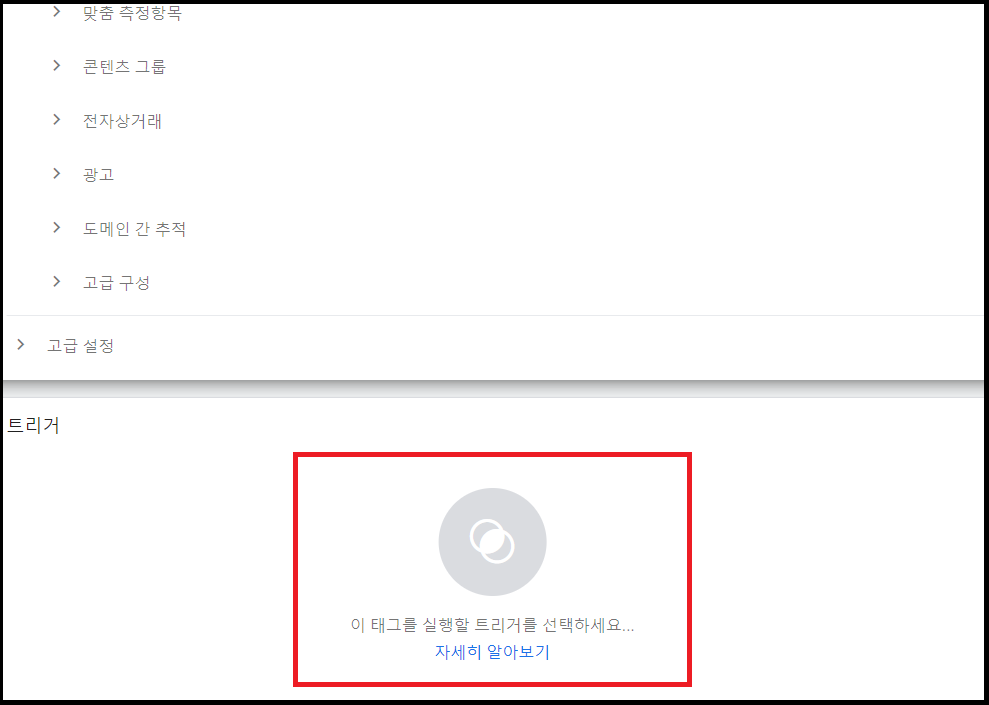
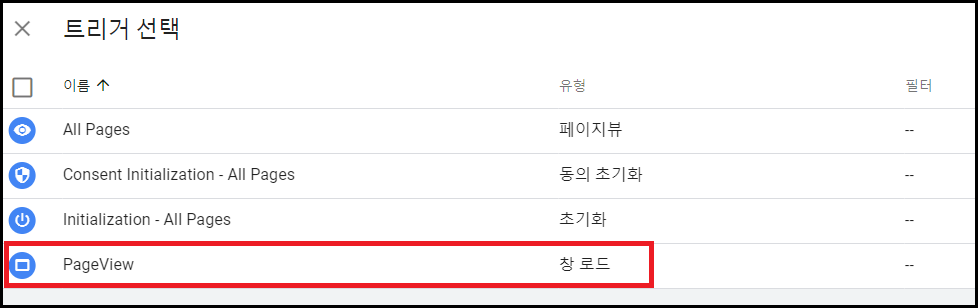
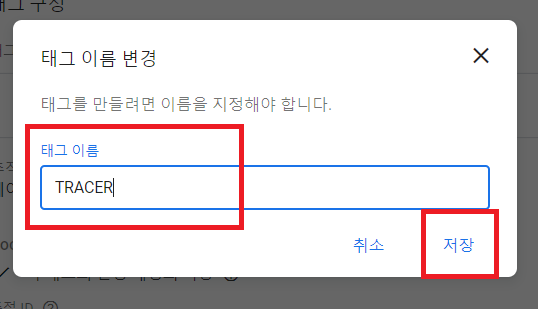
⑱ 다음으로, "고급 설정" 아래에 위치한 "트리거" 부분으로 넘어가서, 가운데 동그라미 부분을 선택합니다. "트리거 선택"에서 "PageView" 부분을 선택하면, 태그 구성과 트리거 설정까지 완료되었습니다. 오른쪽 상단에 위치한 "저장"을 선택한 후, "태그 이름 변경"에서 "TRACER"로 입력한 뒤 "저장"을 선택합니다.




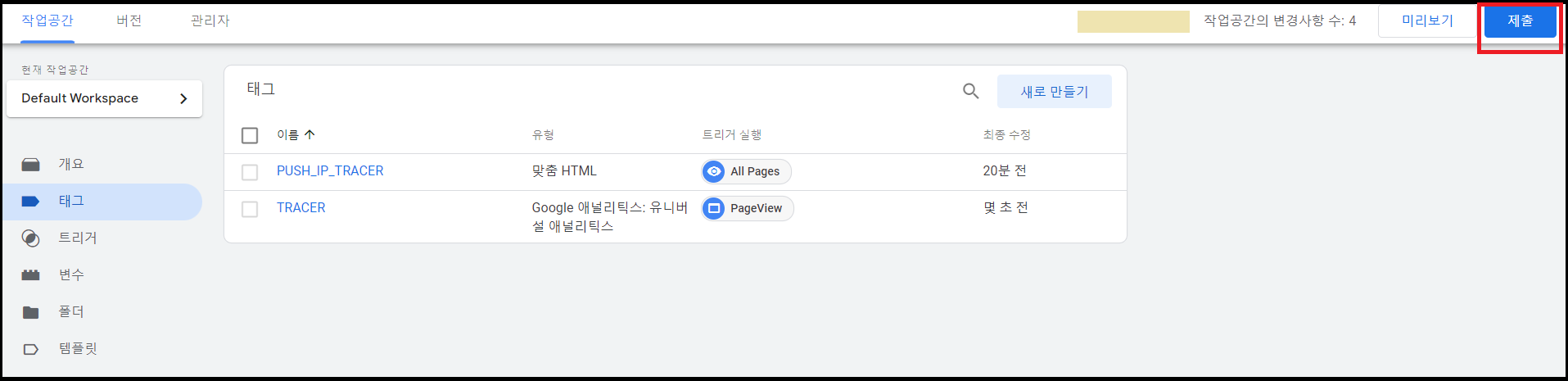
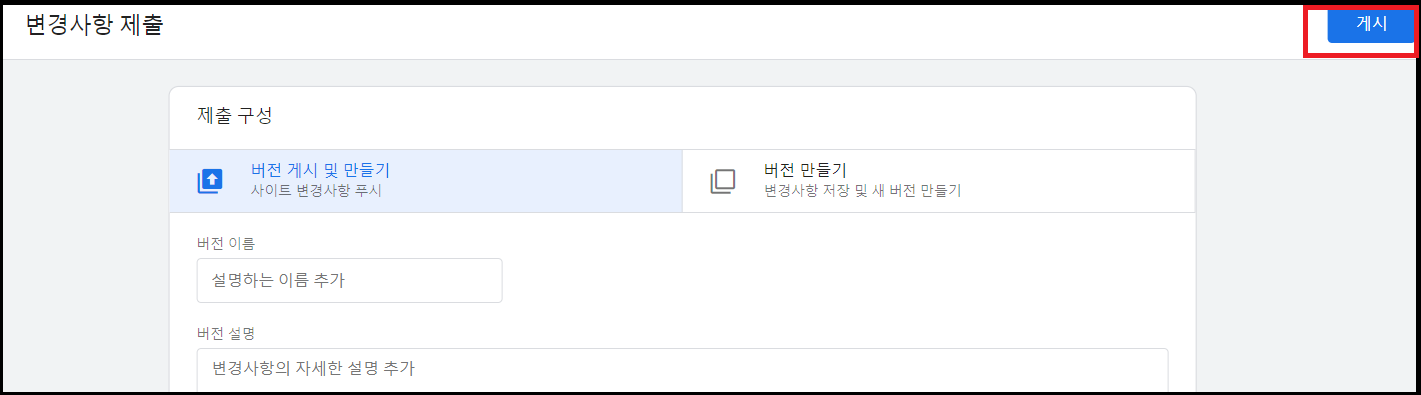
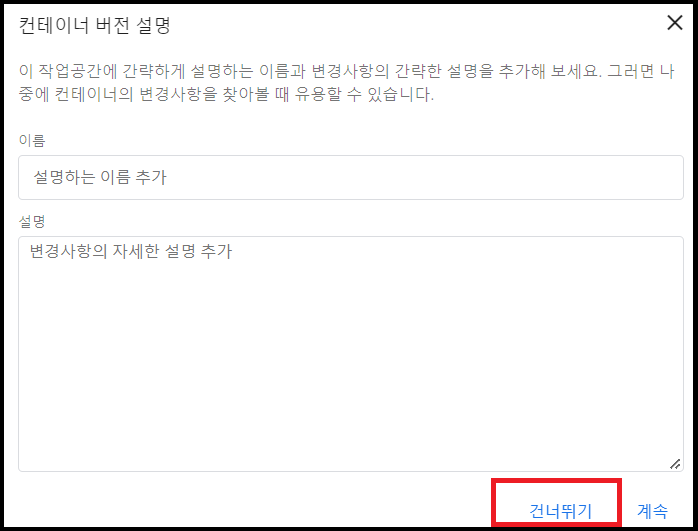
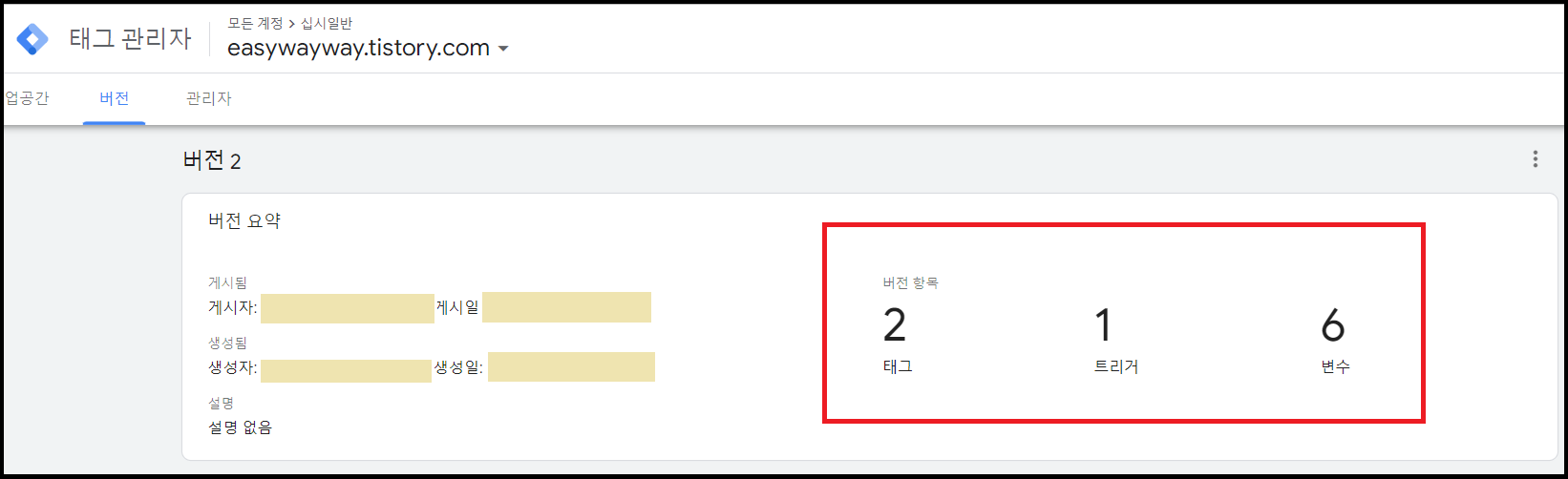
⑲ 거의 다 왔습니다. "태그"에서, 오른쪽 상단에 위치한 "제출"을 선택합니다. 그리고 "변경사항 제출"에서 "게시"부분을 선택한 뒤, "컨테이너 버전 설명"에서 "건너뛰기"를 선택합니다. ⑳ 그러면, 버전을 만드는 동안 잠시 기다린 뒤, "버전 2"부분이 나타나면 완료!!




여기까지 오는 데 무척 수고 많으셨습니다. 다소 복잡하고 지루한 과정이나, 위와 같은 작업은 장기적으로 블로그 운영하는데 있어 굉장히 중요하다고 사료됩니다. 힘들지만 차근차근 따라와주시기 바랍니다!
3. 애널리틱스에서 방문자 IP 확인
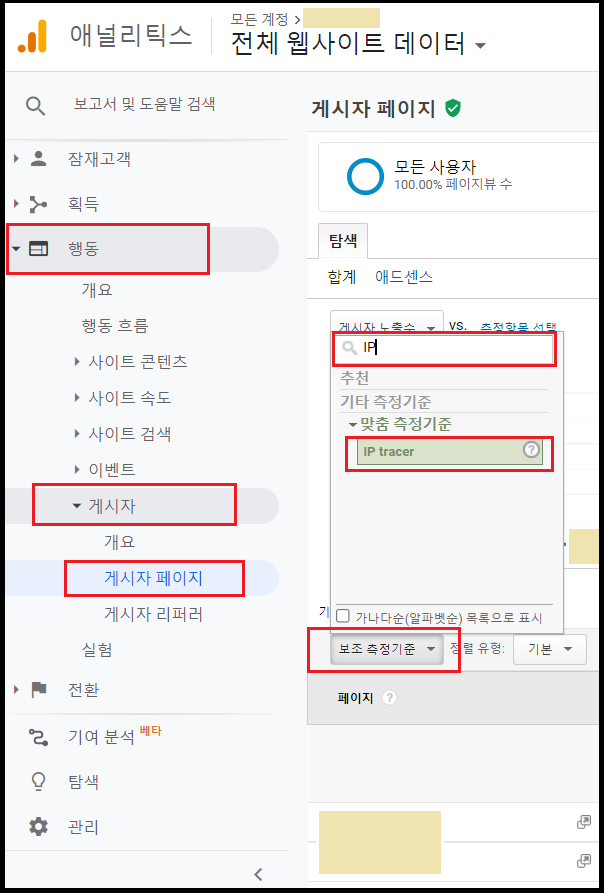
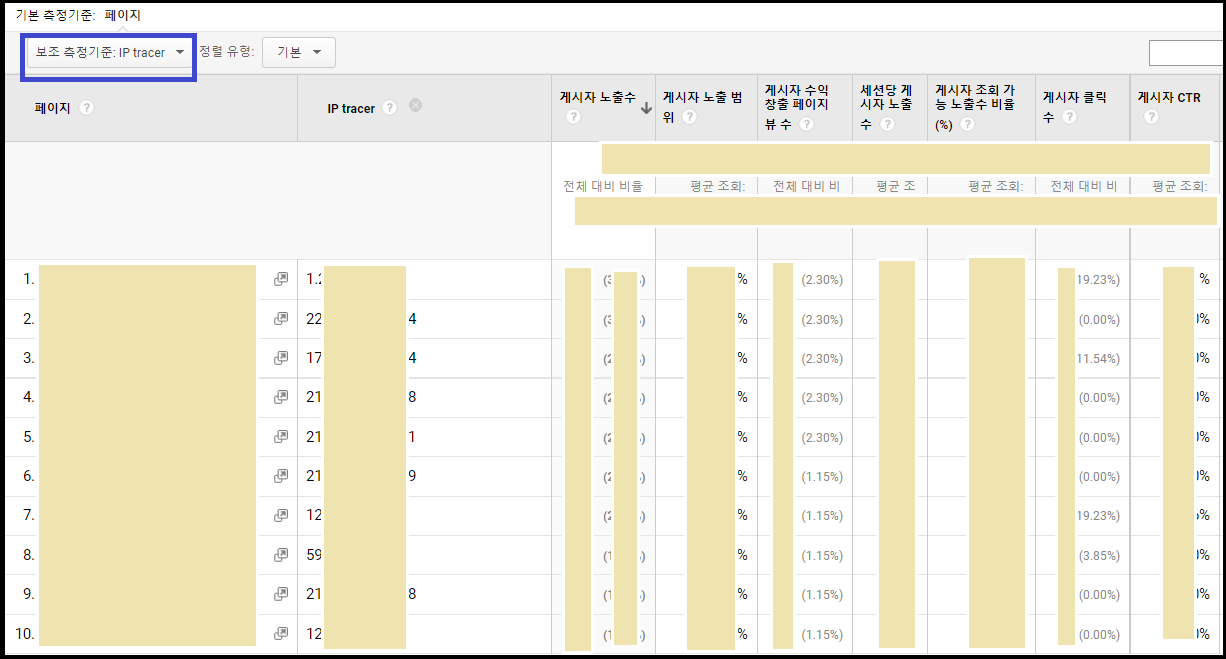
자, 우리가 지금까지 힘들게 작업했던 것들이 잘 작동되는지 확인해 보겠습니다. ① 구글 애널리틱스로 들어가서, "행동" - "게시자" - "게시자 페이지"로 들어갑니다. ② 그리고 "보조 측정 기준"을 선택한 후, 검색 창에 "IP"를 입력하면, 우리가 만든 "IP tracer"라는 맞춤 측정기준이 나타납니다. 이를 선택합니다. ③ 그러면, 페이지, IP 주소 등 모든 정보가 나타납니다!


다만, 이렇게 정보가 나타나기까지 하루 정도 소요되는 거 같았습니다. 그러니, 당장 IP 주소 등 정보가 나타나지 않는다고 하더라도 걱정하지 마시고, 하루 뒤에 다시 확인해 보세요(혹시 하루가 지나도 나타나지 않는다면, 작업에 있어 오류가 있는 것이니, 다시 차근차근 따라해보시기 바랍니다)!
4. 맺으며
복잡해 보이지만, 비교적 단순한 업무이기에, 무리 없이 따라하실 수 있습니다. 무효트래픽 추적 코드를 설정해보면, 정말 상습적으로 무효 클릭을 유발하는 IP 주소를 확인할 수 있습니다. 무효트래픽 신고에 대해서는 아래 포스팅에서 자세히 살펴보겠습니다!
애드센스 광고 무효 클릭 추적 및 신고하기 마지막 편, 정기적 신고만이 광고게재 제한 예방·해결할 수 있다! (tistory.com)
애드센스 광고 무효 클릭 추적 및 신고하기 마지막 편, 정기적 신고만이 광고게재 제한 예방·해
블로그를 지킬 수 있는 필수적인 방법이라 생각합니다. 그것은 바로, 애드센스 광고 무효 클릭 IP 주소를 추적하여 이를 신고하는 것이지요. 무효 클릭에 따른 광고 게재 제한 조치를 당한 이후,
easywayway.tistory.com
'IT 정보 이야기 > 티스토리&애드센스' 카테고리의 다른 글
| 티스토리 블로그 사이드바 고정 광고 설정 방법(오디세이 스킨 / 매거진 스킨) (3) | 2022.09.08 |
|---|---|
| 애드센스 광고 무효 클릭 추적 및 신고하기 마지막 편, 정기적 신고만이 광고게재 제한 예방·해결할 수 있다! (4) | 2022.08.07 |
| 애드센스 광고 게재 제한, 티스토리 무효트래픽 ip 추적 코드 설정 방법 1편_구글 애널리틱스 설정 (0) | 2022.06.06 |
| 카카오뷰 수익정산 신청 방법 및 정산 그룹 만들기 방법!(+정산절차) (0) | 2022.05.02 |
| 티스토리 사진, 여러장 나란히 배열하여 올리는 방법! (3) | 2022.04.03 |