아침에 일어나 보니, 반갑지 않은 메일이 눈에 보입니다. "게시자님의 애드센스 계정에 일시적인 광고 게재 제한이 적용되었습니다."라는 제목의 메일입니다. 이전에도, 약 30일 정도 광고 제한 경험이 있었기에, 그나마 충격은 덜하였으나, 힘이 빠지는 건 어쩔 수 없나 봅니다. 이대로 포기해서는 안 되겠다는 생각으로, 티스토리 무효트래픽 ip 추적 코드를 설정하였습니다. 이를 통해 향후에, 무효 트래픽 ip 를 신고하여 광고 게재 제한을 해제시킬 수 있으니, 본 포스팅을 읽으시는 분들도 무효트래픽 ip 추적 코드를 반드시 설정하시길 바랍니다.

무효트래픽 ip 추적을 위해, 여러 방법을 시도해 보았는데, 제 경우에는, 구글 애널리틱스와 태그 관리자를 통한 방법이 가장 효과적이었습니다. 다소 복잡해 보이지만, 차근차근 따라 하면 해낼 수 있습니다. 본 포스팅에서는, 구글 애널리틱스 설정 방법에 대해 먼저 살펴본 후, 다음 포스팅에서 태그 관리자 설정 등을 통해 구글 애널리틱스 보고서 생성하는 방법에 대해 서술하고자 합니다.
[참고로, 본 포스팅에서는, 구글 애널리틱스 계정을 생성한 뒤, 위 계정과 해당 티스토리 블로그가 연결되었음을 전제로 서술하고자 합니다. 구글 애널리틱스 계정 생성 등과 관련해서는, 추후에 포스팅하겠습니다.]
1. 구글 애널리틱스 - 맞춤 측정기준 만들기
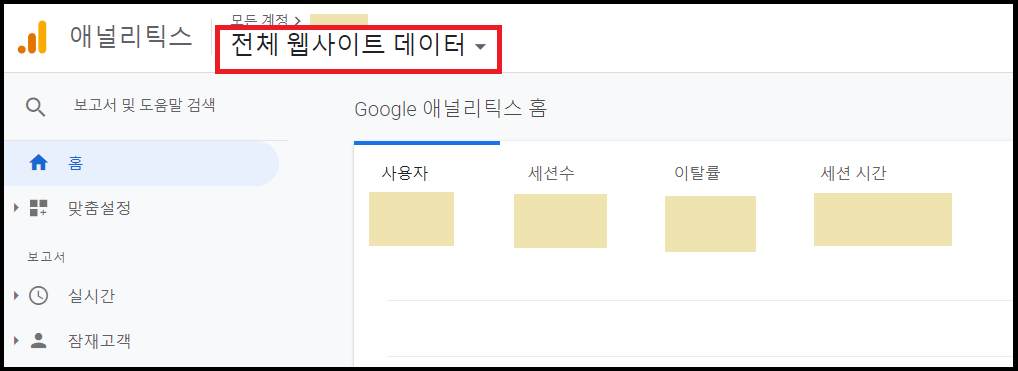
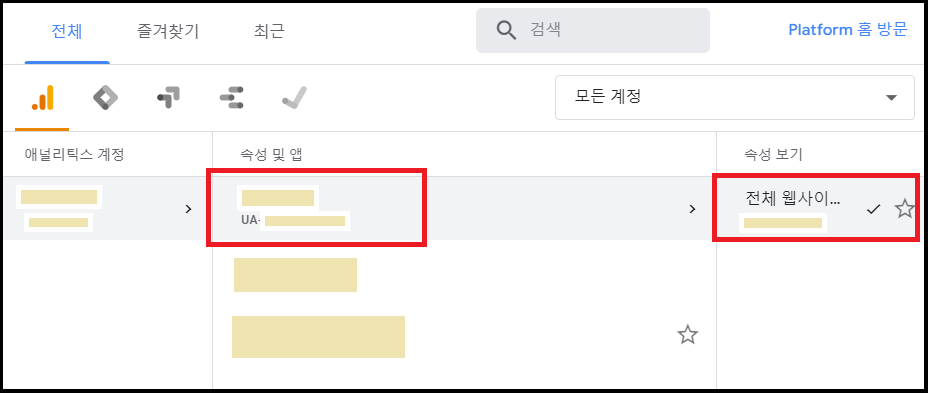
무효트래픽 ip 추적을 위해, 먼저 구글 애널리틱스 '맞춤 측정기준'을 만들어야 합니다. 이를 위하여 다음 사진과 같이, ① 구글 애널리틱스에 로그인한 뒤, "전체 웹사이트 데이터" 부분을 선택합니다. ② 그리고 "UA"로 시작하는 계정을 선택합니다.


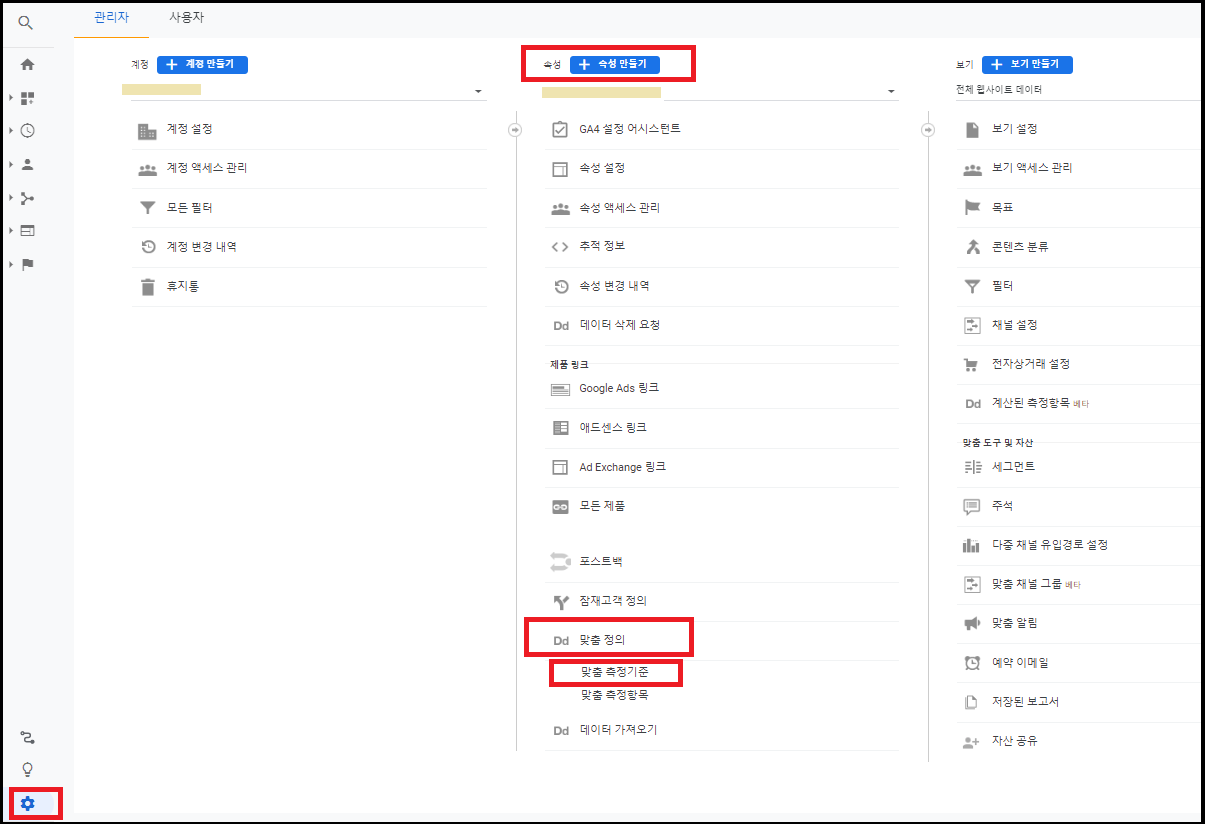
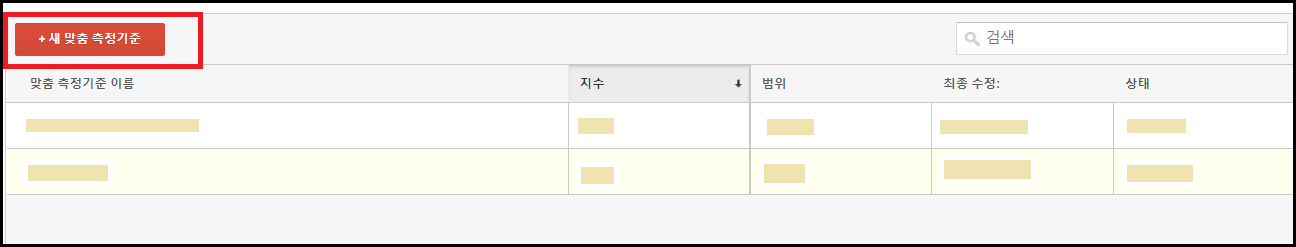
UA 계정 선택이 완료되었으면, ③ (좌측 하단 부분에 있는) 톱니바퀴 모양의 "관리"를 선택한 후, "속성" - "맞춤 정의" - "맞춤 측정기준" 순으로 선택합니다. 그리고 난 뒤, ④ 빨간 박스 모양의 "+ 새 맞춤 측정기준"을 선택합니다(사진에서처럼, 저는 이미 생성한 맞춤 측정기준이 있어, 해당 부분을 블러 처리하였습니다).


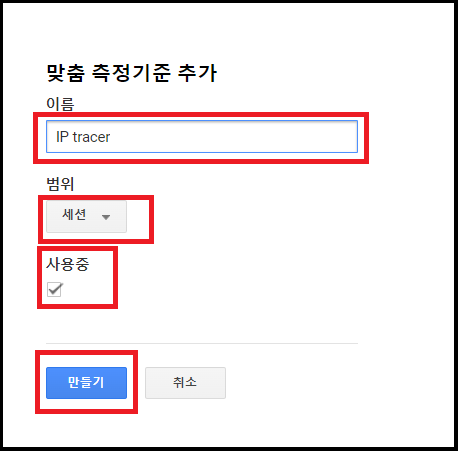
⑤ "맞춤 측정기준 추가" 부분에 있어, [이름 : IP tracer / 범위 : 세션 / 사용 중 : 체크]로 설정하여 "만들기"부분을 선택합니다. 이때, 대소문자를 구분하여 이름을 기입하여 주시기 바랍니다! 그리고 난 후, ⑥ "생성된 맞춤 측정기준"에서 "완료"부분을 선택합니다.


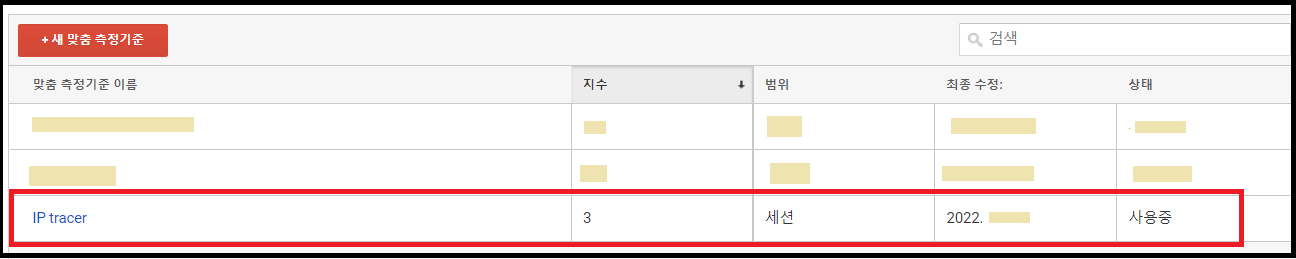
자, 그러면 아래와 같이, 새로운 맞춤 측정기준이 생성된 것을 확인할 수 있습니다! 처음으로 '맞춤 측정기준'을 생성하는 경우라면, "지수" 부분은 '1'로 나타날 것입니다. 저는 세 번째 생성하는 경우여서, "지수" 부분이 '3'으로 나타났네요! 위 지수 값은 추후에, "태그 매니저"에서 사용되므로, 꼭 기억하세요!

2. 구글 애널리틱스 - 추적 코드, 티스토리에 적용하기
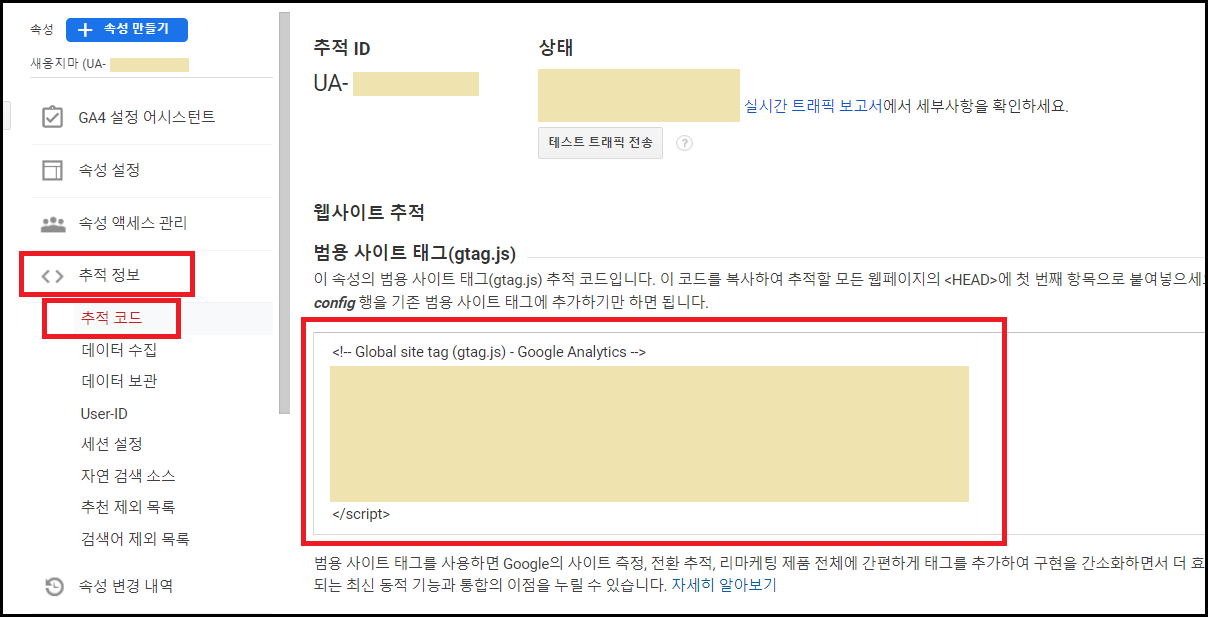
'맞춤 측정기준'을 생성하였다면, 이제 추적 코드를 해당 티스토리 블로그에 적용해야 합니다. 이를 위해, 아래와 같이, ① "추적 정보" - "추적 코드" 순으로 들어갑니다. 그리고 ② "범용 사이트 태그(gtag.js)" 부분에 있는 태그 전체를 복사합니다.

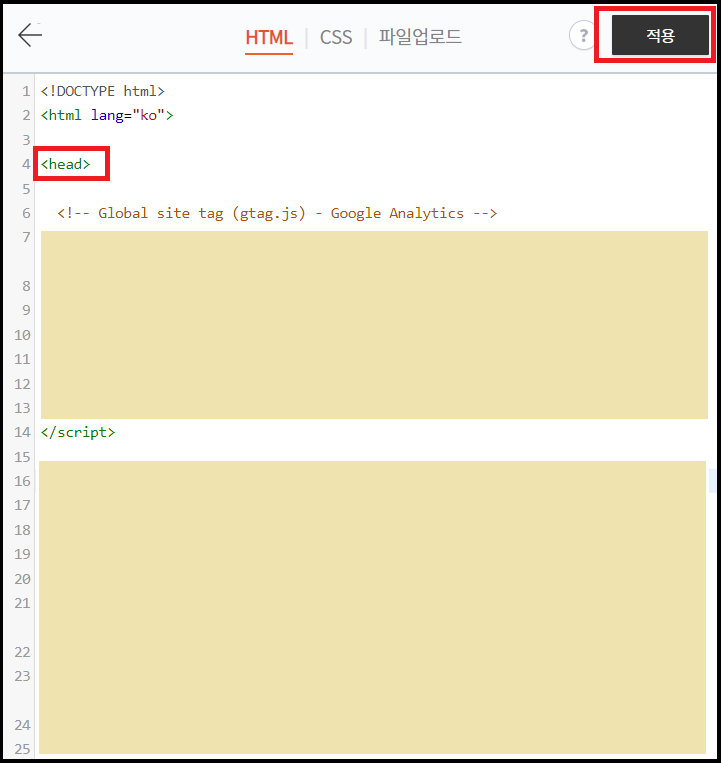
③ 이제, 티스토리 "스킨 편집"으로 들어가서, "html 편집"을 선택합니다. ④ 그리고 조금 전에 복사한 '범용 사이트 태그'를 <head> 아래 부분에 붙여 넣습니다. 그런 뒤 마지막으로, "적용" 부분을 선택합니다. 여기까지 왔으면, 구글 애널리틱스 세팅이 완료되었습니다!


다음 셋팅 작업은, "태그 관리자"를 통해 ip 추적 태그를 만들어야 하는데요, 이에 대해서는 아래 첨부한 포스팅에서 자세히 서술하였으니, 꼭 확인해 주시기 바랍니다.
애드센스 광고 게재 제한 해제를 위한 무효트래픽 ip 추적 방법 2편, 태그관리자 설정 등 (tistory.com)
애드센스 광고 게재 제한 해제를 위한 무효트래픽 ip 추적 방법 2편, 태그관리자 설정 등
지난 시간에는, 애드센스 광고 게재 제한 해제를 위하여, 무효트래픽 ip 추적 방법 1탄, 구글 애널리틱스 설정에 대해 살펴보았습니다(바로 아래 첨부한 포스팅 참조). 이번 포스팅에서는, 2편, 태
easywayway.tistory.com
나아가 티스토리 사이드바 고정 광고 설정하는 방법에 대해 궁금하시다면, 아래 포스팅을 꼭 확인해 주시기 바랍니다. 본 포스팅 사이드바 부분을 살펴보시면, 스크롤을 내려도, 광고가 고정되어 있는 것을 확인할 수 있습니다. 이에 대한 내용이니, 아래 포스팅을 꼭 확인해 주시기 바랍니다.
https://easywayway.tistory.com/111
티스토리 블로그 사이드바 고정 광고 설정 방법(오디세이 스킨 / 매거진 스킨)
제 티스토리 블로그 스킨은 오디세이(Odyssey)입니다. 오디세이 스킨이 참 깔끔한 느낌이라 만족스러운데요, 그런데 한 가지 고민이 있었습니다. PC 버전에서 포스팅 본문을 볼 때, (모니터 화면을
easywayway.tistory.com
'IT 정보 이야기 > 티스토리&애드센스' 카테고리의 다른 글
| 애드센스 광고 무효 클릭 추적 및 신고하기 마지막 편, 정기적 신고만이 광고게재 제한 예방·해결할 수 있다! (4) | 2022.08.07 |
|---|---|
| 애드센스 광고 게재 제한 해제를 위한 무효트래픽 ip 추적 방법 2편, 태그관리자 설정 등 (1) | 2022.06.10 |
| 카카오뷰 수익정산 신청 방법 및 정산 그룹 만들기 방법!(+정산절차) (0) | 2022.05.02 |
| 티스토리 사진, 여러장 나란히 배열하여 올리는 방법! (4) | 2022.04.03 |
| 카카오뷰 나의 채널 주소 url 확인하는 방법!(feat. PC 또는 모바일 버전) (0) | 2022.03.20 |